くろてい流 ベクターキャラアイコンの描き方(Illustrator)
はじめに
こんにちは、くろていです。
Kazoo04 Advent Calendar 2014 - Qiita
1日目、その2の記事です。フォントの種類 - kurotei databookでも書いたように、スケジュールがかわって一日に二つの記事を入れることにしました。
さて、今回は僕がイラレでアイコンを作るときの手順を紹介していこうと思います。生半可な技術で描いているため、未熟で無駄も多いと思いますが、良かったら参考になるといいなと思います。
描く
さて、前記事では「kazoo04要素なさすぎワロタ〜w」と何人かの人に言われたので、kazoo04を描いていこうと思います。
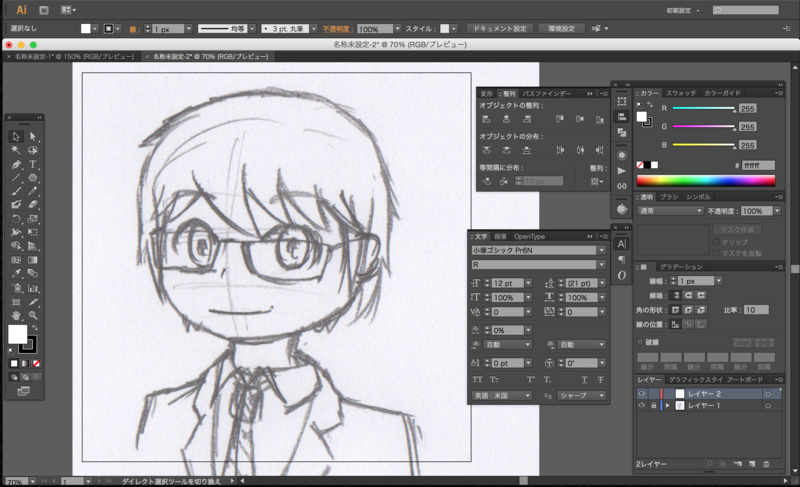
完成作はこれです。

かわいいですね。首から下はめんどくさかったので描きませんでした。ごめんなさい。
さて、手順を紹介していきます。
イラレで取り込む
下書きをスキャンしたら、イラレで新規ファイルを作成します。大きさはいつも1000px×1000pxにしています。

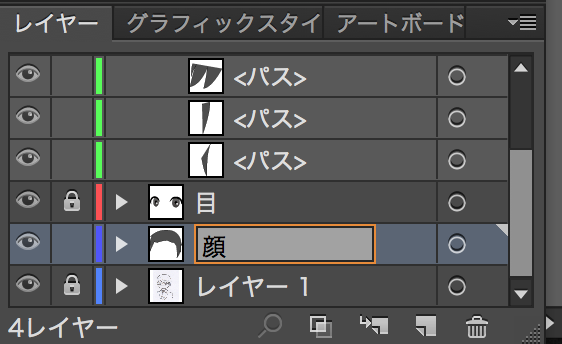
そして、先ほどスキャンしたファイルを配置します。レイヤーは一番下にし、ロックをかけて起きましょう。そして、次に描く「目」のレイヤーを作ります。
目をかく

目をかきます。なんで目からかき始めるかと言うと、そのほうが生気が入ってなんか愛着が沸いて描きやすくなるからです。
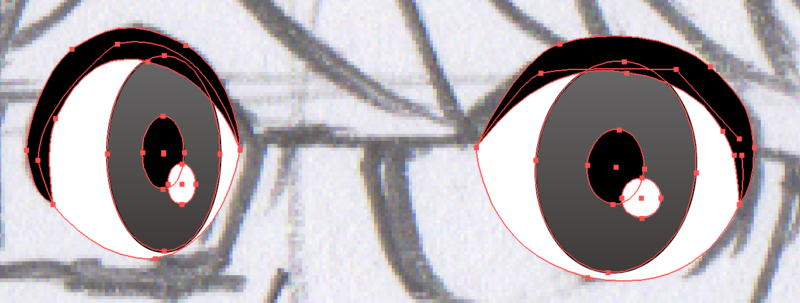
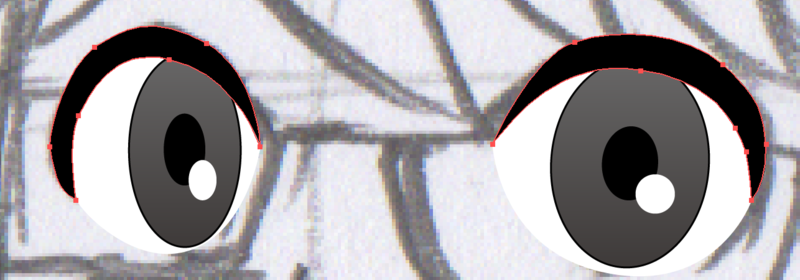
目は、まつげの部分、白目の部分、黒目の部分、瞳孔、光を描きます。まつげは一本の線で描くよりも中塗りのオブジェクトとして描いた方が良いでしょう。
オブジェクトはこうなっています。



これで目は終わりです。
髪を描く
次に髪を描きます。理由は特にありませんが、後々顔を描くときにこっちの方がよかったりします。
髪は「顔より前にある部分」と、「顔より後にある部分」で分けることが重要です。髪は頭を覆っていますから、上下関係が入れ替わるからです。
ぐちゃぐちゃなので、上手く上下関係を利用して調整します。



このとき、顔より後にある髪は髪レイヤーではなく肌レイヤーの最下層に入れておきます。