Illustrator・PowerPoint・Wordで綺麗な「フチ文字」を作ろう
はじめに
こんにちは、くろていです。
今回は、いろいろなところで使う「フチ文字」について、それぞれのアプリケーションでのやり方を解説していきたいと思います。
というのも、たまに見るに堪えないフチ文字があるわけです...目立たせるためや読みやすくするためのフチ文字ですが、使い方を誤って逆に見にくくなってしまっては意味がありません。「よいフチ文字」について知り、それぞれのアプリケーションで実践していきましょう。
(アプリケーションはAdobe Illustrator CC 2017 / Word Mac 2011 / PowerPoint Mac 2011を使用しています。細かいところはWindowsと変わらないと思いますので、ご了承ください。)
「よいフチ文字」「わるいフチ文字」とは
まず、「よいフチ文字」「わるいフチ文字」についてです。下の画像を見てください。

これは極端な例ですが、うーん、見辛いですね!この二つはもちろん同じ書体の同じ太さですし、線の太さも同じです。なのに、なぜこうなってしまうのでしょうか?
この問題は、明朝体や細いゴシック体だと特に顕著です。

めちゃくちゃ読みづらいですね。特に、ゴシック体の方は実がほとんど無くなっています。さて、どこがわるいのかわかりますか?わかりやすく図解して見ましょう。

ピンクの方が文字本来の字面で、青が線の部分、濃いピンクは字面のアウトラインです。
よいフチ文字の方は字面より外側に線がありますが、わるいフチ文字の方はアウトラインを中心に線が内外に広がっています。
つまり、線が本来の字面を侵食して行っているため、元々の太さより細くなってしまい、結果読みづらくなってしまうのです。
これから実践していく方法では、字面の外のみに線をつけることはできないので、次のような感じでよいフチ文字を作っていきます。

おまけ:擬似ボールドについて
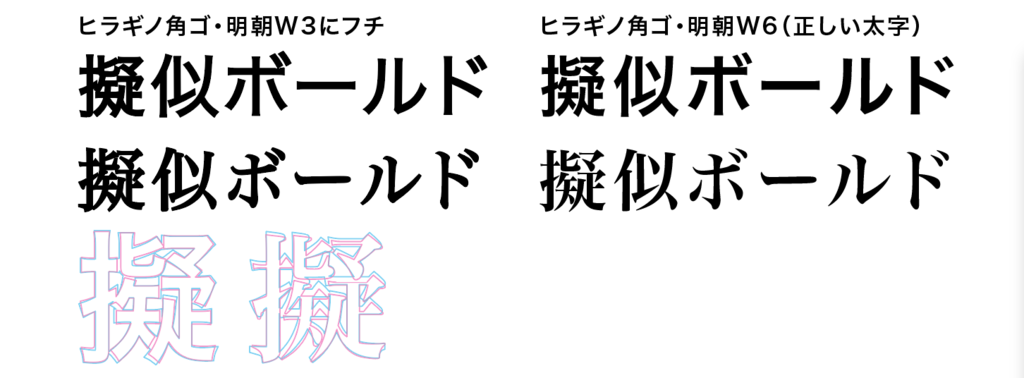
文字を太くするために、フチをつけて太くしている例もたまに見ます。また、WordやPowerPointで太字にした時に、そのフォントに太字がなかった場合、同様にフチをつけて無理やり太さをつける「擬似ボールド」になります。この使用は避けましょう。Wordなどだとあまり太くならない上に読みづらくもなりますし、カッコよくありません。

普通の書体の太字は、太くするところや、欧文でいうカウンター(文字の白いところ、地となるところ)などのとりかたを読みやすくなるようしっかり考えて作られていますので、それを壊すようにフチで太くしてしまうのはやめましょう。Macなら標準でついているヒラギノ角ゴ・明朝がW3・W6(El Capitanからついているヒラギノ角ゴシックはW0-W9)、Windowsならメイリオが太字に対応していますし、Mac・Windows両方についている游書体も対応していますから、そちらを使用しましょう。
また、斜体(イタリック)も同様です。欧文をイタリックにする時、斜体に対応した書体(Italicを持っている書体)を使い、Wordなどの擬似イタリックやシアーで無理やり変形することは基本避けましょう。
書体の選び方|伝わるデザイン
実践
さて、早速実践していきましょう。まずはAdobe Illustratorからですが、今回使う「アピアランス」機能はAdobe Illustrator 9.0という17年も前からある機能なので、バージョンによってはできない!ということはほぼないでしょう。
Adobe Illustrator
さて、Adobe Illustrator(以下イラレ)です。下に今回の問題の3つの解決策を用意しました。どれが一番よいでしょうか?

答えは3です。それぞれ解説していくと
1:イラレはオブジェクトの線の位置を内側、中央、外側に変更できますが、テキストオブジェクトに関しては位置を変更できません。なので、アウトラインしてただのオブジェクトにすれば外側にすることにでき簡単にフチ文字が作れる!のですが、アウトライン化している以上テキスト情報はありませんし再編集なんてできたものではありません。(アートボードの外側に元のテキストを置いておいてコピーをアウトライン化するという手法ならまあわからないでもないですが...)なので、1はあまりよろしくありません。
2:これは皆考えつく手法ですし、実践している人も多いでしょう。テキストも再編集可能です。ただ、取り回しはあまりよくありません。内容を変更したいときは2つのオブジェクトをいじらねばならず二度手間で、2つのオブジェクトが絡んでる以上移動やフチ色を変えたいから背面だけ選択するといったことがいちいちめんどくさかったりします。イラレにおいては、3の手法の方が便利です。しかし、WordやPowerPointなどではこの手法を使います。
3:イラレなら、アピアランスを使うこの手法が一番よいと自分は思います。アピアランスはイラレの醍醐味というか、覚えておいて損はないというか、覚えていないとイラレの効率が段違いなので、ぜひ覚えてください。(語彙力)
やってみる
アピアランスについて解説し始めると、自分のような学生の説明では取りこぼしが絶対あり全国のアピアランスマンの皆さんに怒られそうなのと、ここで収まりきらないというかアピアランスの記事になりそうなのでやめておきます。
簡単にいうと、イラレのオブジェクトは基本的に1つのオブジェクトに対し1つの塗りと1つの線で構成されていますが、アピアランスを使うことで塗りや線を3,4個に増やすことができ、さらにそれぞれの塗りや線に角丸、シャドウ、拡大縮小、変形などを適用できます。また、基本的に塗りが下、線が上ですが、アピアランスパネルによって階層も自在に変更することができます。詳しくは下の記事などを見てみてください。応用範囲はめちゃくちゃ広く、1つのオブジェクトでいろいろなことができるので、再編集も容易です。あと、アピアランスをグラフィックスタイルに登録することでいろんなオブジェクトに簡単に適用できたり、スタイルを変更するだけでそのスタイルを持っているオブジェクトを一気に変更できたりします。
hamfactory.net
- まず、テキストを打ち込みます。フチ文字は基本太めのゴシック体を使いましょう。
- アピアランスパネルを開きます。文字本体の塗りと線は「なし」にしておきましょう。なぜそうするかは文字の線・塗りを「無し」にする理由を超丁寧に解説【アピアランス】を参照してください。分かりやすい!
- アピアランスパネル左下の「新規塗りを追加」を行います。
- 追加した「塗り」を「線」の上に移動します。
- アピアランスで変えたい線もしくは塗りを選択し、それぞれの色を変えます。終了!

たまによくわからないトゲが出る問題
これで完成!と言いたいところですが、ヒラギノ角ゴシックなど一部のフォントでは不自然なトゲが出る場合があります。この問題の解決法は2つあります。
- 「線」パネルで「角の形状」を「ラウンド結合」もしくは「ベベル結合」に変更
- 線によってフチをつけるのではなく、塗りを2つにして下の塗りに「パスのオフセット」を適用

もしかしたら、最初から「パスのオフセット」を使ったほうが早い...?
他のAdobeアプリケーション
一番簡単なのはイラレで作ったものをコピー→ペーストすること。得意分野で作って持っていくほうが楽です。しかし、それぞれで作りたい場合はちょっと考えつく限りだと
InDesign→元々線が外側に来るようになっているので問題なし
Photoshopや他ペイントソフト→テキストを打ち込み、テキストレイヤーのサムネイルをcommand+クリックで選択範囲を作ったのち下にレイヤーを作り選択範囲>拡張で選択範囲を拡張して塗りつぶし
あたりが妥当でしょうか。Photoshopに関しては自信がないので、他の方法があると思います。
アレンジ
アピアランスを活用して、ただのフチ文字だけでない様々なアレンジを行うことができます。
- 線をいくつも追加してスポーツ新聞みたいなやつを作る
- フチをパスの変形>変形で移動して立体感をつけてみる

また、元々影がついていたり縁取りしてあるフォントもあるので、それらを利用するのも手です。
PowerPoint・Word
線だけのテキストの上に白いテキストを重ねる方法で実践します。

こんな感じです。スタイルやワードアートを活用しても良いと思います(ほどほどに)。
WordもほとんどPowerPointと変わりありません。文書パーツからテキストボックスを挿入するという手間がある以外は、ほとんど同じです。しかし、Wordで書くような真面目な文書にフチ文字を使うかどうかはよく考えるべきかと思います。
終わりに
フチ文字は目立たせる、読みやすくする、様々な効果がありますが、ありすぎても鬱陶しいですし俗っぽくなってしまうといった側面もあります。効果的にフチ文字を使用し、より良いデザインをしていきましょう!
アピアランスやその他の再編集可能な効率化については、「10倍ラクするIllustrator仕事術」という本がとてもオススメです。これをやるだけで、かなーり楽にデザイン作業が行えるようになりますので、是非読んでみてください!
www.dtp-transit.jp