Illustrator・PowerPoint・Wordで綺麗な「フチ文字」を作ろう
はじめに
こんにちは、くろていです。
今回は、いろいろなところで使う「フチ文字」について、それぞれのアプリケーションでのやり方を解説していきたいと思います。
というのも、たまに見るに堪えないフチ文字があるわけです...目立たせるためや読みやすくするためのフチ文字ですが、使い方を誤って逆に見にくくなってしまっては意味がありません。「よいフチ文字」について知り、それぞれのアプリケーションで実践していきましょう。
(アプリケーションはAdobe Illustrator CC 2017 / Word Mac 2011 / PowerPoint Mac 2011を使用しています。細かいところはWindowsと変わらないと思いますので、ご了承ください。)
「よいフチ文字」「わるいフチ文字」とは
まず、「よいフチ文字」「わるいフチ文字」についてです。下の画像を見てください。

これは極端な例ですが、うーん、見辛いですね!この二つはもちろん同じ書体の同じ太さですし、線の太さも同じです。なのに、なぜこうなってしまうのでしょうか?
この問題は、明朝体や細いゴシック体だと特に顕著です。

めちゃくちゃ読みづらいですね。特に、ゴシック体の方は実がほとんど無くなっています。さて、どこがわるいのかわかりますか?わかりやすく図解して見ましょう。

ピンクの方が文字本来の字面で、青が線の部分、濃いピンクは字面のアウトラインです。
よいフチ文字の方は字面より外側に線がありますが、わるいフチ文字の方はアウトラインを中心に線が内外に広がっています。
つまり、線が本来の字面を侵食して行っているため、元々の太さより細くなってしまい、結果読みづらくなってしまうのです。
これから実践していく方法では、字面の外のみに線をつけることはできないので、次のような感じでよいフチ文字を作っていきます。

おまけ:擬似ボールドについて
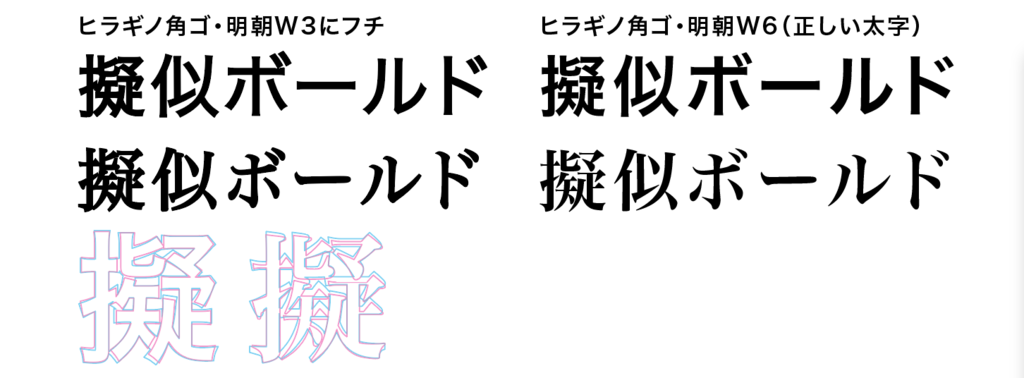
文字を太くするために、フチをつけて太くしている例もたまに見ます。また、WordやPowerPointで太字にした時に、そのフォントに太字がなかった場合、同様にフチをつけて無理やり太さをつける「擬似ボールド」になります。この使用は避けましょう。Wordなどだとあまり太くならない上に読みづらくもなりますし、カッコよくありません。

普通の書体の太字は、太くするところや、欧文でいうカウンター(文字の白いところ、地となるところ)などのとりかたを読みやすくなるようしっかり考えて作られていますので、それを壊すようにフチで太くしてしまうのはやめましょう。Macなら標準でついているヒラギノ角ゴ・明朝がW3・W6(El Capitanからついているヒラギノ角ゴシックはW0-W9)、Windowsならメイリオが太字に対応していますし、Mac・Windows両方についている游書体も対応していますから、そちらを使用しましょう。
また、斜体(イタリック)も同様です。欧文をイタリックにする時、斜体に対応した書体(Italicを持っている書体)を使い、Wordなどの擬似イタリックやシアーで無理やり変形することは基本避けましょう。
書体の選び方|伝わるデザイン
実践
さて、早速実践していきましょう。まずはAdobe Illustratorからですが、今回使う「アピアランス」機能はAdobe Illustrator 9.0という17年も前からある機能なので、バージョンによってはできない!ということはほぼないでしょう。
Adobe Illustrator
さて、Adobe Illustrator(以下イラレ)です。下に今回の問題の3つの解決策を用意しました。どれが一番よいでしょうか?

答えは3です。それぞれ解説していくと
1:イラレはオブジェクトの線の位置を内側、中央、外側に変更できますが、テキストオブジェクトに関しては位置を変更できません。なので、アウトラインしてただのオブジェクトにすれば外側にすることにでき簡単にフチ文字が作れる!のですが、アウトライン化している以上テキスト情報はありませんし再編集なんてできたものではありません。(アートボードの外側に元のテキストを置いておいてコピーをアウトライン化するという手法ならまあわからないでもないですが...)なので、1はあまりよろしくありません。
2:これは皆考えつく手法ですし、実践している人も多いでしょう。テキストも再編集可能です。ただ、取り回しはあまりよくありません。内容を変更したいときは2つのオブジェクトをいじらねばならず二度手間で、2つのオブジェクトが絡んでる以上移動やフチ色を変えたいから背面だけ選択するといったことがいちいちめんどくさかったりします。イラレにおいては、3の手法の方が便利です。しかし、WordやPowerPointなどではこの手法を使います。
3:イラレなら、アピアランスを使うこの手法が一番よいと自分は思います。アピアランスはイラレの醍醐味というか、覚えておいて損はないというか、覚えていないとイラレの効率が段違いなので、ぜひ覚えてください。(語彙力)
やってみる
アピアランスについて解説し始めると、自分のような学生の説明では取りこぼしが絶対あり全国のアピアランスマンの皆さんに怒られそうなのと、ここで収まりきらないというかアピアランスの記事になりそうなのでやめておきます。
簡単にいうと、イラレのオブジェクトは基本的に1つのオブジェクトに対し1つの塗りと1つの線で構成されていますが、アピアランスを使うことで塗りや線を3,4個に増やすことができ、さらにそれぞれの塗りや線に角丸、シャドウ、拡大縮小、変形などを適用できます。また、基本的に塗りが下、線が上ですが、アピアランスパネルによって階層も自在に変更することができます。詳しくは下の記事などを見てみてください。応用範囲はめちゃくちゃ広く、1つのオブジェクトでいろいろなことができるので、再編集も容易です。あと、アピアランスをグラフィックスタイルに登録することでいろんなオブジェクトに簡単に適用できたり、スタイルを変更するだけでそのスタイルを持っているオブジェクトを一気に変更できたりします。
hamfactory.net
- まず、テキストを打ち込みます。フチ文字は基本太めのゴシック体を使いましょう。
- アピアランスパネルを開きます。文字本体の塗りと線は「なし」にしておきましょう。なぜそうするかは文字の線・塗りを「無し」にする理由を超丁寧に解説【アピアランス】を参照してください。分かりやすい!
- アピアランスパネル左下の「新規塗りを追加」を行います。
- 追加した「塗り」を「線」の上に移動します。
- アピアランスで変えたい線もしくは塗りを選択し、それぞれの色を変えます。終了!

たまによくわからないトゲが出る問題
これで完成!と言いたいところですが、ヒラギノ角ゴシックなど一部のフォントでは不自然なトゲが出る場合があります。この問題の解決法は2つあります。
- 「線」パネルで「角の形状」を「ラウンド結合」もしくは「ベベル結合」に変更
- 線によってフチをつけるのではなく、塗りを2つにして下の塗りに「パスのオフセット」を適用

もしかしたら、最初から「パスのオフセット」を使ったほうが早い...?
他のAdobeアプリケーション
一番簡単なのはイラレで作ったものをコピー→ペーストすること。得意分野で作って持っていくほうが楽です。しかし、それぞれで作りたい場合はちょっと考えつく限りだと
InDesign→元々線が外側に来るようになっているので問題なし
Photoshopや他ペイントソフト→テキストを打ち込み、テキストレイヤーのサムネイルをcommand+クリックで選択範囲を作ったのち下にレイヤーを作り選択範囲>拡張で選択範囲を拡張して塗りつぶし
あたりが妥当でしょうか。Photoshopに関しては自信がないので、他の方法があると思います。
アレンジ
アピアランスを活用して、ただのフチ文字だけでない様々なアレンジを行うことができます。
- 線をいくつも追加してスポーツ新聞みたいなやつを作る
- フチをパスの変形>変形で移動して立体感をつけてみる

また、元々影がついていたり縁取りしてあるフォントもあるので、それらを利用するのも手です。
PowerPoint・Word
線だけのテキストの上に白いテキストを重ねる方法で実践します。

こんな感じです。スタイルやワードアートを活用しても良いと思います(ほどほどに)。
WordもほとんどPowerPointと変わりありません。文書パーツからテキストボックスを挿入するという手間がある以外は、ほとんど同じです。しかし、Wordで書くような真面目な文書にフチ文字を使うかどうかはよく考えるべきかと思います。
終わりに
フチ文字は目立たせる、読みやすくする、様々な効果がありますが、ありすぎても鬱陶しいですし俗っぽくなってしまうといった側面もあります。効果的にフチ文字を使用し、より良いデザインをしていきましょう!
アピアランスやその他の再編集可能な効率化については、「10倍ラクするIllustrator仕事術」という本がとてもオススメです。これをやるだけで、かなーり楽にデザイン作業が行えるようになりますので、是非読んでみてください!
www.dtp-transit.jp
15万アクセス突破しました
こんにちは、くろていです。
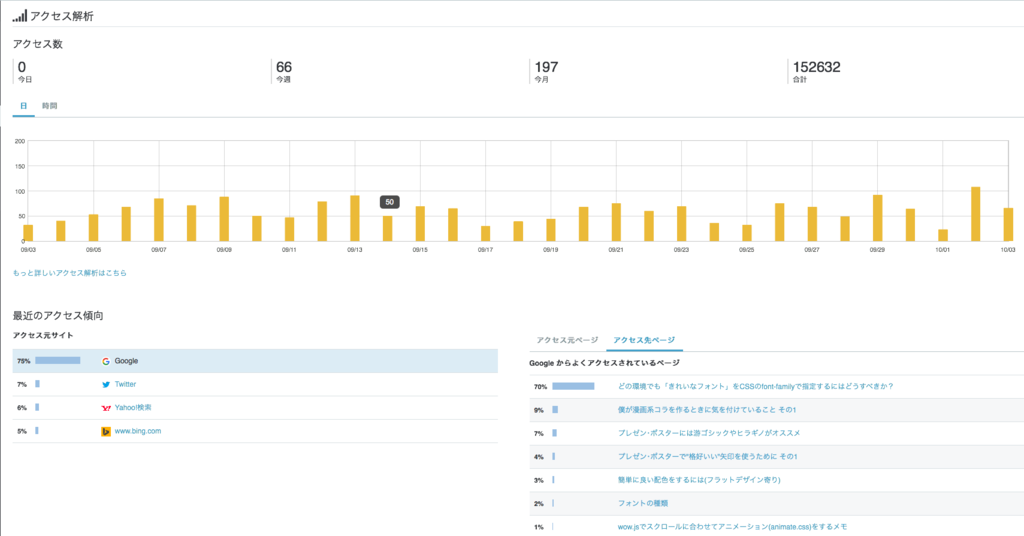
最近あまりはてなブログをやっていなかったのですが、久しぶりにアクセス解析を見たら15万アクセスを突破しているようです...

画像を見るとCSSのfont-familyの記事が人気みたいで、この記事だけで1日数十人稼いでるらしいですね。
blacktails2.hatenablog.jp
今は1日20人とかですが、いいときは1日100人くらいの方がこの記事を見てくださっていました。
改めて、CSSのfont-familyとはそれだけでモンスタートピックなのだなと感じられます。
お役に立てるかはわかりませんが、この記事だけでなく、他にも様々な記事を書いてきましたので、参考にしていただけると嬉しいです。
先日も新しい記事を結構力を入れて執筆しまして、あまり反応はないのですが、最近の個人活動の一つのポイントとして興味があれば見ていただければと思います。
blacktails2.hatenablog.jp
それでは、今後も皆さんの少しでもお役に立てる記事を書いていきたいと思いますので、どうぞよろしくお願いいたします。
デザインが上達するために必要な「3つの力」
始めに
こんにちは。くろていです。最近エントリを書かなさすぎて、最後のエントリから1年以上経っているのでそろそろやばいなと思い何か書こうと思い立ち、筆をとりました。
本当は、illustrator入門とか、自分のロゴのこととか、ホームページとか...いろいろ書きたいんですが、時間とやる気がなくなかなかできませんでした。
また、近況報告になりますが、サレジオ高専の学友会長(生徒会長みたいなもの)に今年の4月から就任し、まあ毎日遅く帰る忙しい日々を送っております。
さて、本題に入りますと、最近自分が実感してきたデザインに必要な「3つの力」というものを、自分の「グラフィックデザイナーの卵」という視点からみなさんに知っていただけたらなと思い、このエントリを書いた次第です。これは以前Twitterで一度ツイートしたことがあり、見ている方もいらっしゃるかもしれませんが、より深く詳しく解説できたらと思いますので、長い目で見ていただけたら幸いです。
*このエントリの私個人が述べている意見ですので、絶対的に正しいことはもちろんありませんし、ここで否定していることが間違っているということもできません。あくまで一個人の意見としてみていただけると助かります。
ちなみに、今の自分の現状を説明しますと、
- グラフィックデザインを学んでおり、高等専門学校デザイン学科4年
- Webデザインのフロントエンドをほんの少しかじった程度*1
- エディトリアルデザインとタイポグラフィをやりたい(やっているとは言っていない)
というところでしょうか。そんな感じで見ていただければ幸いです。
自分の成長について
まず下の画像を見てください。

うわぁ...僕が中3の春休みくらいに作っていた壁紙兼カレンダーだと思いますが...ダサいですね。正直、外付けハードディスクの黒歴史フォルダから探すのさえ苦でした。よくこんなものをtwitterで公開していたものです。顔から火が出そうです...
どうしてこのようになってしまったのでしょう?
これを今のデザイン力で作り直してみましょう。

こんな感じでしょうか。やっぱダメですね...ダサいことにはダサいままですが、多少はマシになった、と思います。
さて、3年前のこの壁紙は、何がいけなかったのでしょうか?
まず、技術です。
技術とは、アプリケーションの操作スキルのことを指します。
この時は頭の中にはある程度かっこいい完成系があったのですが、己の技術不足のせいで、それを再現できずダサいことになってしまいました。
次に、知識。
これはおそらくMacのUIのような、フラットデザインが流行る前の実際のモノを再現するような、スキューモーフィズム的なものを目指していたのだと思います。しかし、実際にはスキューモーフィズムへの理解が足りず、なんだか中途半端な謎のグラデーションが残ってしまいました。
最後に、感性です。
言うのみならず、デザインにはやはりセンスが必要です。ちなみに自分は生まれつきセンスがある方だとは思いません。これを見ればわかるとおりです。
持論ですが、センスというものは誰もが持っており、それぞれ個別の感性を持ち得ています。ですが、今の自分の感性とは、センスだけでなく、これまで見てきたものの経験から吸収してできるものだと思います。
つまりこの時の自分は圧倒的にものを見てきていなかったということでしょう。
*1:よかったらサイドバーのホームページを見てみてください
炎上について昔書いた記事が未だに下書きに入ってたのでウインドーズはクソ一周年記念に投稿する
始めに
最近自分のアイデンティティが炎上と厄介とダサダサになっている気がします。ブログを始めた当日に炎上したり、やはり天然の炎上の才能があるのかもしれません。あまりうれしくないです。
ここで、どうやったら炎上するのか、炎上はどのように広がっていくのかを炎上を何回か経験した身として述べていきたいと思います。
炎上する媒体をつくる
かなり重要ですね。ブログやホームページだけだと付くのはコメントだけですから、広まりにくく、炎上しにくいです。ここで使えるのがTwitterですね。他にもfacebookや2chなどたくさんあります。これらは炎上の仲立ちをしてくれます。要は火が広がりやすいって事です。
炎上する物は残る物にする
炎上はいろんなところでするわけですが、特にブログ・ホームページは炎上しやすいです。Twitterで炎上するにしても、Twitterではすぐツイートが流れていきますから、炎上しにくいです。僕が前の前に大規模な炎上をしたときも、ホームページ関連でした。
たくさんの人が使っている/支持しているものをdisる
やめたほうがいいですが、炎上しやすいです。絶対やってはいけません。絶対ダメです。マジでダメです。たくさんの人が使っている人をdisると当然それを使っている人はdisって来ますし、大抵そちらのほうが詳しいのでdisの盲点を突かれてdisられます。支持されている人をdisるのはマジでやめましょう。下手にTwitterのアルファなどをdisると囲いや爆撃によって凍結、垢消しになることもあります。
悲しみしか生まない炎上にしない方法
悲しみしか生まない上に垢消しや特定、世間的に死ぬのは非常に残念です。
犯罪をしない/世間様に迷惑を掛けない
重要です。これをしなければ通報されることもないでしょう。
ネタ要素をいれる
これな
しかし変に入れると神経を逆なでしてしまうので慎重に。
disるだけではなく、改善されたり良いところを上げる
大切です。disるだけではただのクレーマー同然。良いところも悪いところ同様に見つけていくべきでしょう。
詫びる
ごめんなさい。
結論
炎上ダメ。絶対。
最近はそこまでkazookazooしたくなくなってきた件
「かずー氏〜〜〜〜〜〜〜〜!!!!!!」
とちょっと前は言ってましたが、最近はそうでもなくなってきました。そもそもblacktails2自体を動かすことが少なくなってきた。これは、学校での友達が以前より増えたのと、リア垢の居心地が良い所為だと思います。最近は友達とあいために学校に行ってるようなものだし、友人は尊い。やはり、Twitterよりも共通点の多い現実での友人の方が話しやすいし面白いですね。
メンヘラ Advent Calendar 20日目の記事でした。
メンヘラ Advent Calendar 2014 - Adventar
くろてい流 ベクターキャラアイコンの描き方(Illustrator)
はじめに
こんにちは、くろていです。
Kazoo04 Advent Calendar 2014 - Qiita
1日目、その2の記事です。フォントの種類 - kurotei databookでも書いたように、スケジュールがかわって一日に二つの記事を入れることにしました。
さて、今回は僕がイラレでアイコンを作るときの手順を紹介していこうと思います。生半可な技術で描いているため、未熟で無駄も多いと思いますが、良かったら参考になるといいなと思います。
描く
さて、前記事では「kazoo04要素なさすぎワロタ〜w」と何人かの人に言われたので、kazoo04を描いていこうと思います。
完成作はこれです。

かわいいですね。首から下はめんどくさかったので描きませんでした。ごめんなさい。
さて、手順を紹介していきます。
イラレで取り込む
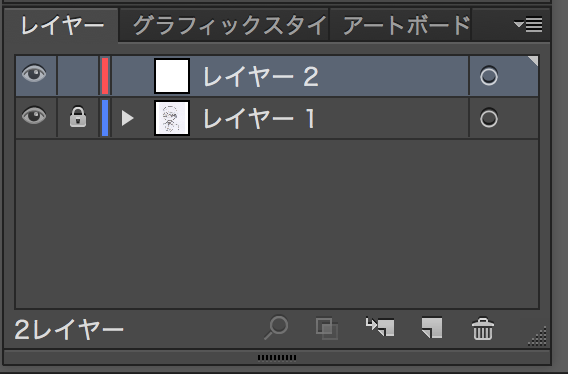
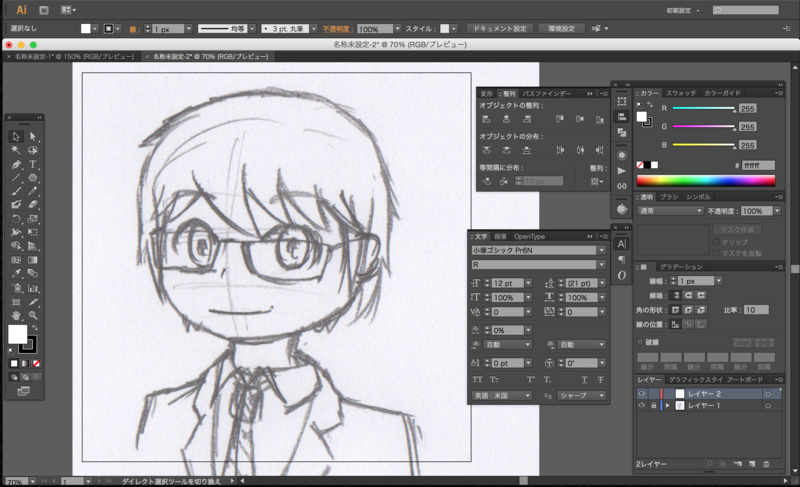
下書きをスキャンしたら、イラレで新規ファイルを作成します。大きさはいつも1000px×1000pxにしています。

そして、先ほどスキャンしたファイルを配置します。レイヤーは一番下にし、ロックをかけて起きましょう。そして、次に描く「目」のレイヤーを作ります。
目をかく

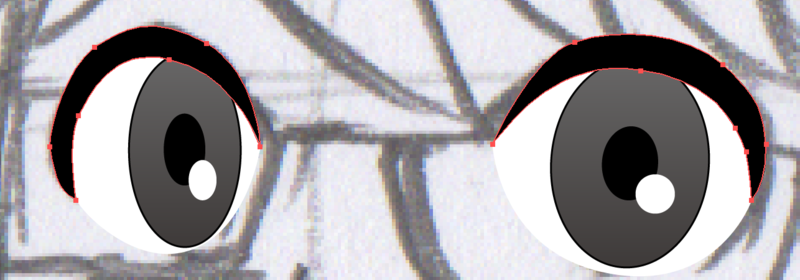
目をかきます。なんで目からかき始めるかと言うと、そのほうが生気が入ってなんか愛着が沸いて描きやすくなるからです。
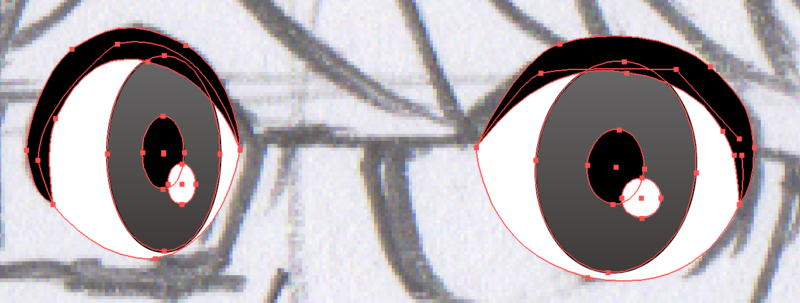
目は、まつげの部分、白目の部分、黒目の部分、瞳孔、光を描きます。まつげは一本の線で描くよりも中塗りのオブジェクトとして描いた方が良いでしょう。
オブジェクトはこうなっています。



これで目は終わりです。
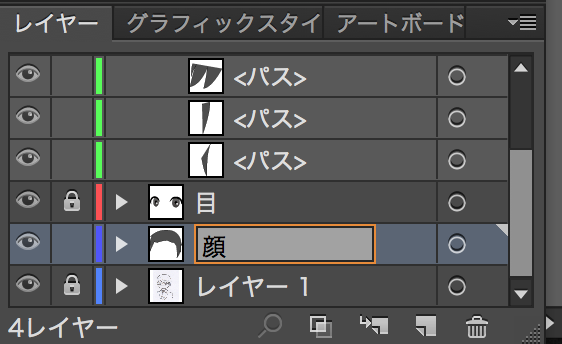
髪を描く
次に髪を描きます。理由は特にありませんが、後々顔を描くときにこっちの方がよかったりします。
髪は「顔より前にある部分」と、「顔より後にある部分」で分けることが重要です。髪は頭を覆っていますから、上下関係が入れ替わるからです。
ぐちゃぐちゃなので、上手く上下関係を利用して調整します。



このとき、顔より後にある髪は髪レイヤーではなく肌レイヤーの最下層に入れておきます。
フォントの種類
はじめに
こんにちは、くろていです。
Kazoo04 Advent Calendar 2014 - Qiita 1日目 その1の記事です。本当は12/1と12/23に書く予定だったのですが、12/23をGrapswizさんに譲ったため1日目に2つにしました。スケジュール管理をミスり(11/31があるとおもってた)パスファインダの記事はなくなりました。(諸行無常)
それにしても、よくわからないAdvent Calendarにいろんな人が参加し、全員の枠が埋まり、とても嬉しいです。最初は僕が20日分くらい記事を描くハメになると思ってました。その2の記事もあります
くろてい流 ベクターキャラアイコンの描き方(Illustrator) - kurotei databook
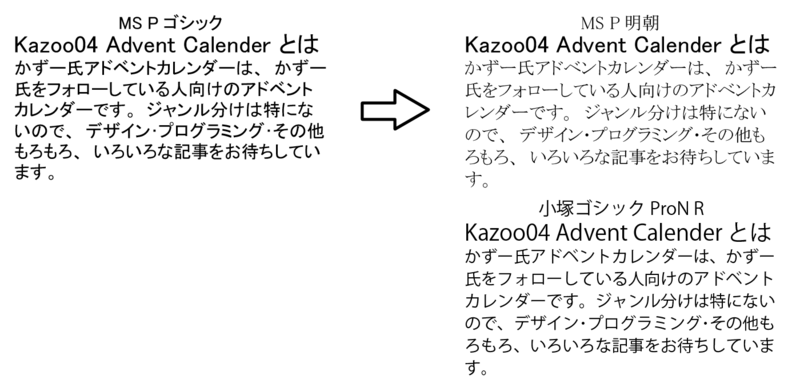
さて、今回は日本語フォントの種類について整理していこうと思います。フォントに敏感で、ちょっと見ただけでどのフォントか見分けられるような人も居ますが、多くの人はフォントについて余り興味のない人が多いです。この前、AppleのプロモーションのフォントをMSゴシックに変えた比較コラ
が流れていました。それについたリプライに「やはりゴシックだと違うな」というものがあります。ある程度フォントに理解がある人から見れば「???????」となることでしょう。これら2つの写真はどちらもゴシック体だからです。
また、このような記事もあります。
3位「HG丸ゴシックM-PRO」2位「MS 明朝」、1位は? 社会人に聞いた、好きなフォントランキング(マイナビスチューデント) - goo ニュース
このように、一般の人からするとフォントは結構どうでもいいものなのかもしれません。しかし、最低限、どのような場所でどのフォントを使うべきかは知っておいてほしいところ。今回は、フォントに疎く、どのタイミングでどのようなフォントを使うべきかいまいちわからない人を対象に記事を書いていきます。
フォントの大まか種類
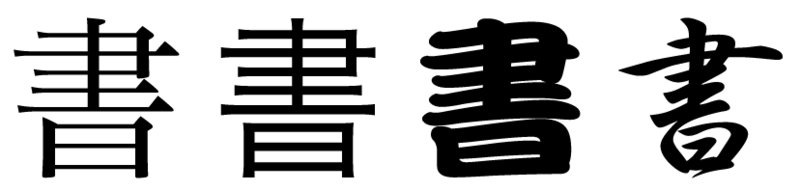
日本語フォントは大まかに3つに分けられるでしょう。

左から、
- 明朝体
- ゴシック体
- 特殊書体(右2つ)
次に、これらを一つづつ解説していきます。
ゴシック体
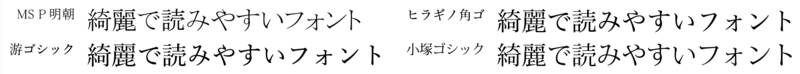
ゴシック体は字の線の太さが一定で変わらない書体です。
しかし、明朝体よりは太いのであまり長い文章には向きません。なので、タイトルなどに使うと良いでしょう。また、ウェイトを細くすることで本文にも用いることができます。
しかし、webではこの限りではありません。ディスプレイでは明朝体の細い字を表すのに限界があるため、本文でもゴシックを使うことが多いです。ロゴなどは画像にして使われることもあります。

ゴシック体はいろいろありますが、以前自分が書いたWebフォントの記事でも述べたように、MSゴシックは避け、ウェイトを調節できるフォントを使うと良いでしょう。
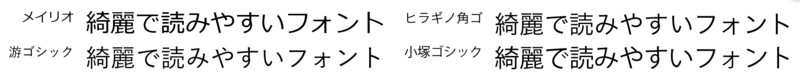
Windows8なら游ゴシックそれ以前ならメイリオ、Macならヒラギノ角ゴが良いでしょう。また、Adobe製品を入れている場合は小塚ゴシックやりょうゴシックがウェイトの調節もでき、良いでしょう。

また、有料ではありますが、モリサワ新ゴなどは有名なフォントです。他にも、UD書体という読みやすく判読しやすい書体も出ています。(自分は持ってないので画像は貼れません。すいません)
明朝体
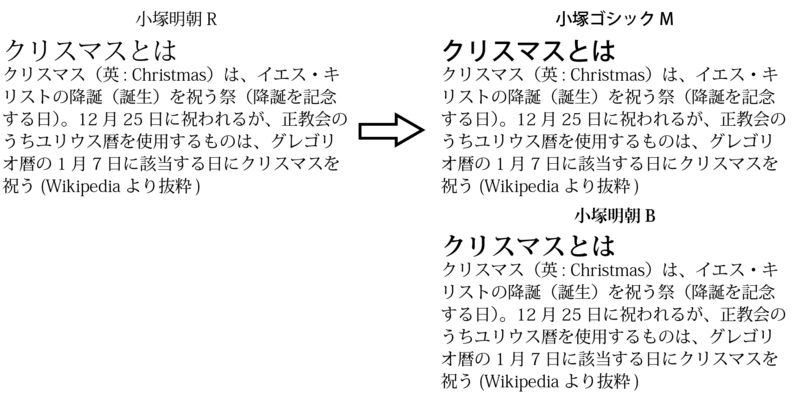
明朝体は字の線の太さが横は細く、縦は太くなっており、文字の端にウロコがあります。
本文に用いると読みやすくて良いですが、太い明朝体は本文に使わないようにしましょう。また、タイトルに使うと遠くから見たとき細くて見えなかったりするので、タイトルや見出しはゴシック体が良いでしょう。しかし、あくまで印刷したときの観点なので、webなどでは本文はゴシックを用いると良いでしょう。

フォントの選び方はゴシックとほぼ同じです。MS明朝は避け、游明朝、ヒラギノ明朝、小塚明朝などを使いましょう(しかし、メイリオには明朝がないため、windows8以前のwindowsではMS明朝になります。)

ちなみに、これらの二つでは「タイトルはゴシック」「本文は明朝」と述べましたが、本文でも細ければゴシックで良いですし、タイトルも太ければ明朝でもかまいません。しかし、これらはあくまでディスプレイ・DTPの観点から述べたものなので、スライドなどの遠くから見たり、文が長くならない簡潔な文章などはゴシック体を使うと良いでしょう。
特殊書体
特殊書体と便宜上まとめましたが、特殊書体と言っても、江戸書体からポップ体まで幅広くあります。なので、これらに関しては有名なものだけ説明していこうかと思います。
また、特殊書体はまず本文には用いません。(楷書体などを除く)大抵、見出し、ロゴ、町中ならば看板などに使われます。特殊書体はつかいわけをはっきりすることが大切です。しっかりと使い分けることができれば、「それっぽさ」を十二分に引き出すことができます。
丸ゴシック体
ゴシック体の端っこが丸いやつです。ゴシック体より少しやわらかい印象をもっています。本文にも使用できます。ソフトな感じですがいまいち使いどころがわかりません。すいません。
教科書体
小学校とか中学校とかの毛筆のやつですね。手書きに近く、読みやすいのが特徴です。日本的で伝統的な印象を与えます。筆順書体といったものも似た一種です。
新聞書体
明朝体の縦にちょっと潰されていて、判読性が高い書体です。
隷書体
古めかしく伝統的な、横べったいフォントです。どこか中国的な印象も持っています。また、不気味ととらえられることもあります。和風なところで使いますが、個性が強いので、使いどころが難しいでしょう。
楷書体
名刺や判子など、様々な場所で使われています。また、本文、見出しどちらにも使えます。厳しさや日本的、丁寧な印象を与えます。旅館や居酒屋、神社、寺などで使われます。教科書体に似てる(教科書体は楷書体の点を線で書いたものらしいです)
行書体・草書体
楷書体をつなげたり、崩した書体です。楷書体より柔らかい印象を与えます。楷書体と同じく和風のサイトで使われます。草書体は、行書体をさらに崩したものです。どちらも読みやすいかと言うとそうとは言えませんが、年賀状などでも使われます。
古印体
FontFactoryを見ていて初めて見つけたのですが、不気味な感じです。字が所々とぎれています。お化け屋敷などで使えそうですね。不気味な雰囲気を出すのにはぴったりだと思います。
篆書体・印相体
秦代より前に使用されていた書体・・・らしいです。漢字は「漢字の成り立ち」のようなものを感じさせますね。かなはかわいらしい印象を与えます。ロゴなどに使えますね。全体的に縦と横で構成されています。
ペン字体
楷書体の細いようなものから行書っぽいものまで、それぞれ個性があります。そこまで日常生活では使わないでしょう。
勘亭流体
江戸時代に歌舞伎や落語で使われていた書体です。文字が詰まっているように見えるのは、歌舞伎や寄席で満席になる(詰まる)ことを願ったからとも言われています。右肩上がりとも言うように、売上が上がっていくよう右に上がっています。日本感を伝えるには申し分ないでしょう。居酒屋ややきとりなどにぴったりのフォントではないでしょうか。また、バーゲンセールなどのチラシにも。
江戸書体
勘亭流に似た書体です。これも個性があり一概にどのようなとは言えませんが、全体的に太いです。勘亭流と同じく、日本感を伝えることができます。
筆文字
教科書体や行書体を筆で書いたような感じの書体です。
ポップ体
お ま た せ
その名の通り、ポップな感じのフォントです。使いどころさえ上手くやれば親近感のわくフォントですが、安っぽい印象も与えます。乱用すると安っぽさが半端ないです。また創英角ポップ体という書体を使うと周りからネタにされたり叩かれたりするのであまりおすすめしません。学校とかの資料でこれにワードアートの波やアーチ、シャドウやグラデーションをかけたものをよくみたことがあるのではないでしょうか。
といっても、人目を惹きやすく、明るく元気な印象を与えることができるので、チラシ・看板などには良いでしょう。あくまで乱用はしないように注意しましょう。あくまでアクセントに用いましょう。
創英角ポップ体は2014年もアツかった | 教育番組
デザイン書体
上のような括りに入らない、デザインされた個性的な書体をデザイン書体といいます。それぞれの個性に合わせてロゴなどに使えるといいでしょう。
だいたいこんな感じでしょうか。プレビューしたいときは、
和文・デザイン書体のダウンロード販売|フォントファクトリー
をみると良いでしょう。様々なフォントがあるので面白いです。
おわりに
案外特殊書体が長引いてしまい、また今回もグダグダしてしまいました。この後アイコンの記事も書くと考えると厳しいですね。
フォントは人に与える印象を大きく変えます。受け取る側に立ちどのフォントを使うか決めると良いでしょう。
Kazoo04 Advent Calendar 1日目その2もあります。
くろてい流 ベクターキャラアイコンの描き方(Illustrator) - kurotei databook