デザインが上達するために必要な「3つの力」
始めに
こんにちは。くろていです。最近エントリを書かなさすぎて、最後のエントリから1年以上経っているのでそろそろやばいなと思い何か書こうと思い立ち、筆をとりました。
本当は、illustrator入門とか、自分のロゴのこととか、ホームページとか...いろいろ書きたいんですが、時間とやる気がなくなかなかできませんでした。
また、近況報告になりますが、サレジオ高専の学友会長(生徒会長みたいなもの)に今年の4月から就任し、まあ毎日遅く帰る忙しい日々を送っております。
さて、本題に入りますと、最近自分が実感してきたデザインに必要な「3つの力」というものを、自分の「グラフィックデザイナーの卵」という視点からみなさんに知っていただけたらなと思い、このエントリを書いた次第です。これは以前Twitterで一度ツイートしたことがあり、見ている方もいらっしゃるかもしれませんが、より深く詳しく解説できたらと思いますので、長い目で見ていただけたら幸いです。
*このエントリの私個人が述べている意見ですので、絶対的に正しいことはもちろんありませんし、ここで否定していることが間違っているということもできません。あくまで一個人の意見としてみていただけると助かります。
ちなみに、今の自分の現状を説明しますと、
- グラフィックデザインを学んでおり、高等専門学校デザイン学科4年
- Webデザインのフロントエンドをほんの少しかじった程度*1
- エディトリアルデザインとタイポグラフィをやりたい(やっているとは言っていない)
というところでしょうか。そんな感じで見ていただければ幸いです。
自分の成長について
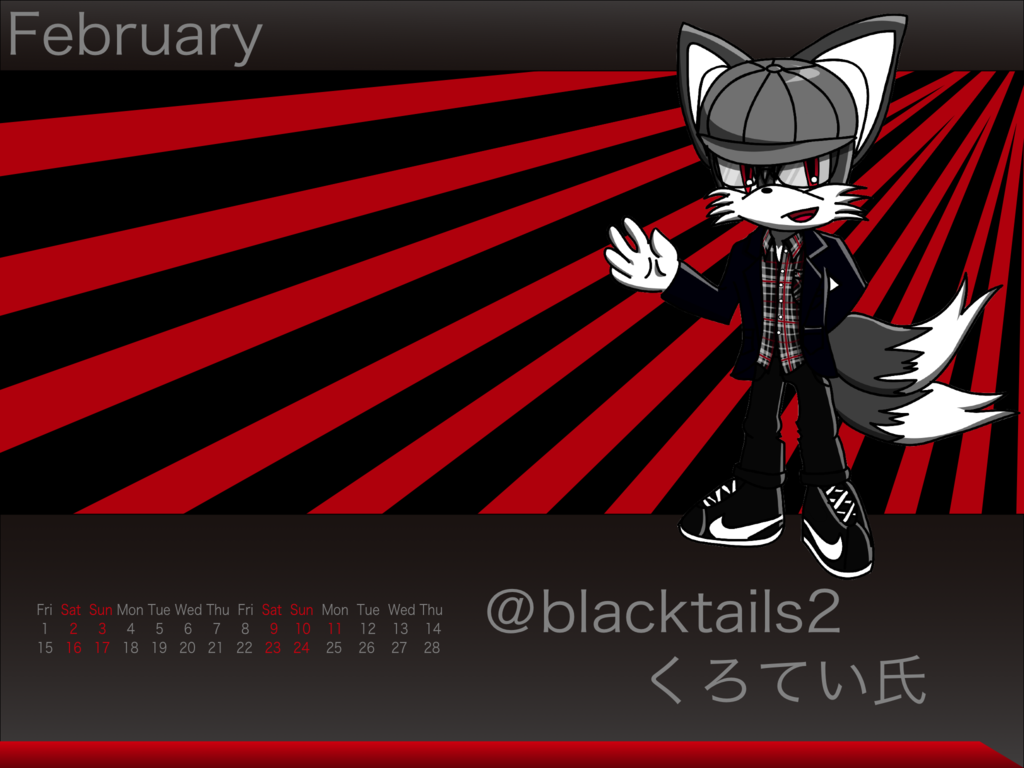
まず下の画像を見てください。

うわぁ...僕が中3の春休みくらいに作っていた壁紙兼カレンダーだと思いますが...ダサいですね。正直、外付けハードディスクの黒歴史フォルダから探すのさえ苦でした。よくこんなものをtwitterで公開していたものです。顔から火が出そうです...
どうしてこのようになってしまったのでしょう?
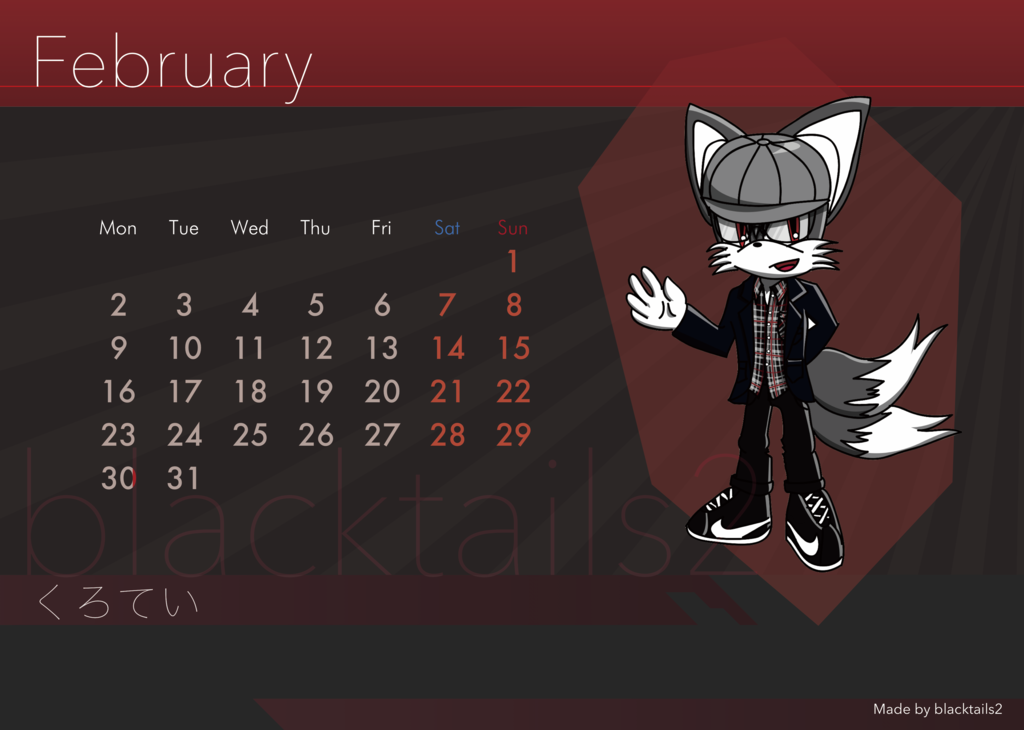
これを今のデザイン力で作り直してみましょう。

こんな感じでしょうか。やっぱダメですね...ダサいことにはダサいままですが、多少はマシになった、と思います。
さて、3年前のこの壁紙は、何がいけなかったのでしょうか?
まず、技術です。
技術とは、アプリケーションの操作スキルのことを指します。
この時は頭の中にはある程度かっこいい完成系があったのですが、己の技術不足のせいで、それを再現できずダサいことになってしまいました。
次に、知識。
これはおそらくMacのUIのような、フラットデザインが流行る前の実際のモノを再現するような、スキューモーフィズム的なものを目指していたのだと思います。しかし、実際にはスキューモーフィズムへの理解が足りず、なんだか中途半端な謎のグラデーションが残ってしまいました。
最後に、感性です。
言うのみならず、デザインにはやはりセンスが必要です。ちなみに自分は生まれつきセンスがある方だとは思いません。これを見ればわかるとおりです。
持論ですが、センスというものは誰もが持っており、それぞれ個別の感性を持ち得ています。ですが、今の自分の感性とは、センスだけでなく、これまで見てきたものの経験から吸収してできるものだと思います。
つまりこの時の自分は圧倒的にものを見てきていなかったということでしょう。
3つの力
さて、早速解説していきましょう。
ツイートでは、以前にはこのようにツイートしています。
@kagee04 まあデザインってある程度技術持ったらあとは感性とセンスの問題だから…
— くろてい (@blacktails2) May 1, 2016
@kagee04 技術(アプリケーションの操作スキル)・感性(生まれつきのセンス、いままでの経験)・知識(トレンドのデザイン、各界の常識)の三要素が総合的なデザイン力に繋がっている、と最近思うようになった いまは後者2つを伸ばしていきたい
— くろてい (@blacktails2) May 1, 2016
技術と知識はかなり身についてきてると思うから、どう努力したらああいうデザインができるのかっていう道筋がわかんなくて、むしゃくしゃする
— くろてい (@blacktails2) July 3, 2016
やっぱ経験と感性の問題なのか?
技術
まずはじめに技術から解説していきましょう。
技術と知識は重なってくる部分があると思いますが*2それはまとめて技術という扱いで話を進めていこうと思います。
技術はみなさん実感することも多く、わかりやすいのではないのでしょうか。
技術とは、自分の中では「頭の中で考えているイメージを再現する力」だと定義しています。
誰もが実感したことがあるとは思います。「頭にはかっこいいイメージがあるのに、いざ描いてみると微妙...」それは他の2点の影響ももちろんありますが、大きな原因はやはり技術ではないでしょうか。特に、デザインではなく、イラストでは技術が上手さに強く関わってくると思います。線画の手法、塗りの手法を知っている必要があるのです。
では、技術をつけるのにはどうすればいいのでしょうか。
答えは、「続ける」こととしか言いようがありません。技術が最初から備わっている人などいません。
ありきたりな答えになんやねんと思う人も多いと思いますが、近道はもちろんあります。それは、「調べる」ことです。本やネット、情報を仕入れる場所は無限にあります。調べずにがむしゃらにやり続けてももちろん技術力はつきますが、それだけではどうしてもつけられない技術があるのです。
(ここから体験談が入ります。必要ないと感じたら飛ばしていただいて結構です。)実際、高専1年の頃の自分は調べることを全然しませんでした。なので、少しずつ上達はしているものの周りから見たらそんなに...という感じでした。
自分が調べるということをするようになったのは、プログラミング言語であるRubyを始め、またWebプログラミングを始めたあたりからでしょうか。プログラミングは調べずに上達することはどうしてもできません。超初心者の意見ではありますが、僕はプログラミングは「いろいろな人が公開しているものを少しずつ盗み、参考にし、いろいろなところからかき集めて構成していくもの」だと思っています。
わからないことがあったら、すぐ調べる。そして、それを実践し、反復する。
それが技術を高めるのに重要だと思います。
再現の限界点

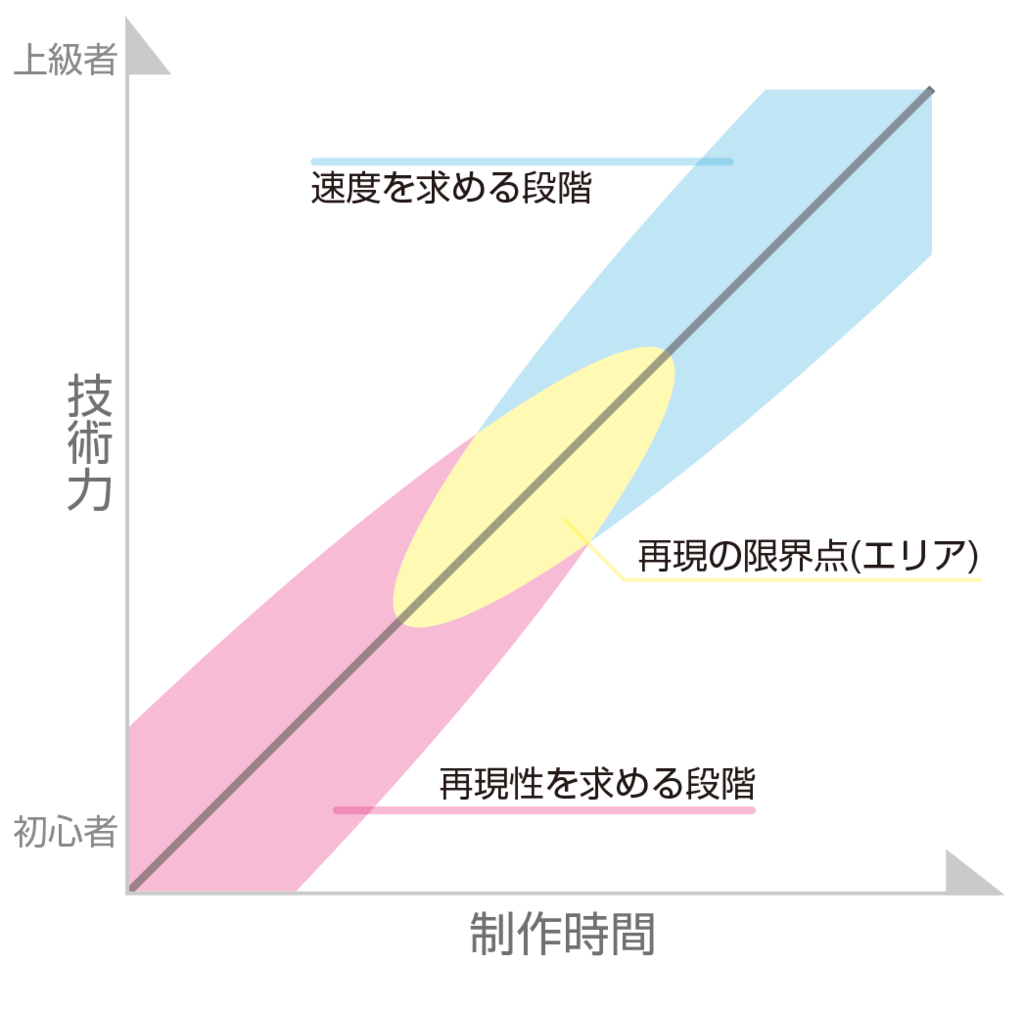
これは自分が最近思ったことなのですが、グラフィックデザインでは「再現すること」においては限界点があると思います。どういうことかというと、あるものAを作ろうとした時、そのAを頭の中から再現するにあたって、手順は様々あります。なので、ある程度技術がつくと、ものを理想通りに作ること*3、完成系に持っていくことは(多少強引でも)できるようになり、そこからはスピード、再現までの速さを求める*4ようになる、ということです。
もちろんこの「再現の限界点」は一つの点として存在するわけでなく、どちらかというとエリアで存在します。図を見てもらうと分かりやすいですが、再現性を求めていた人が急にスピードを求めるようになるわけでなく、ある程度段階的に、徐々にスピードを求めていく(再現性を求めつつもスピードも求める)ということです。ちなみに、自分は今ここに入ってきたのかな、と思っています。
知識
次に知識です。
例と図を用いて解説しましょう。
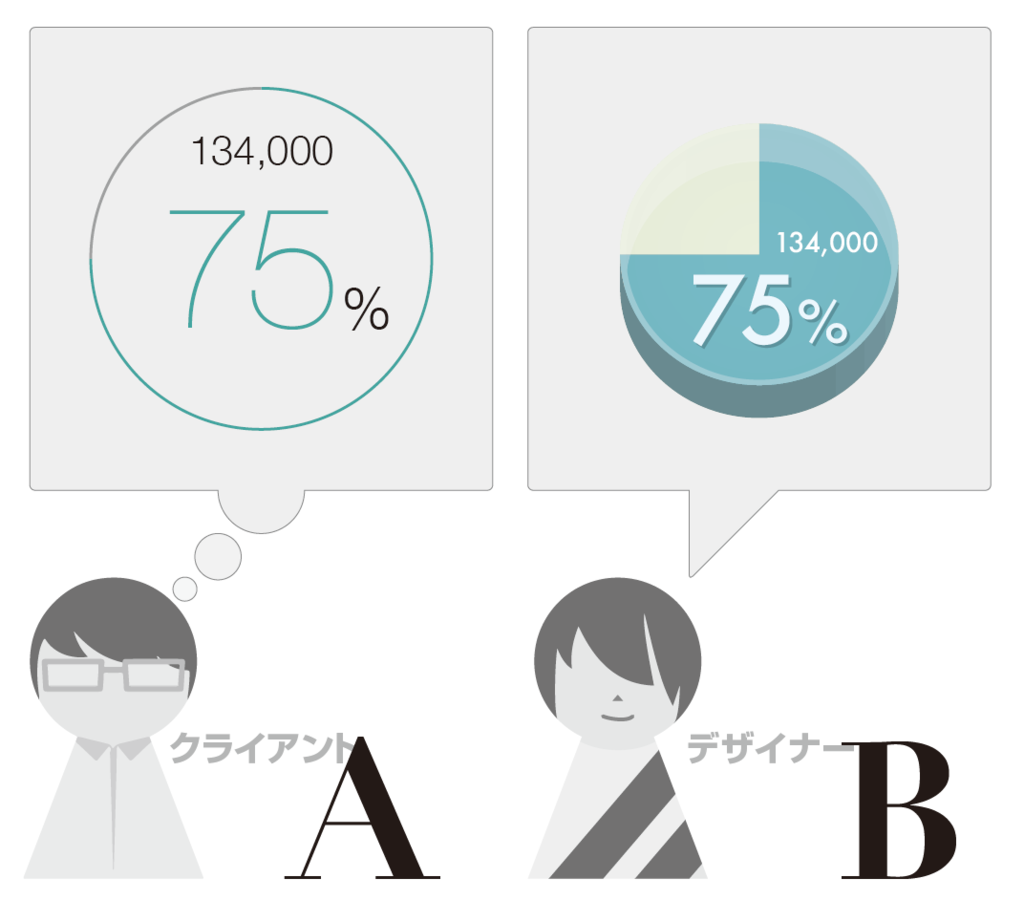
クライアントのAさんが、初心者デザイナーのBさんに円グラフを用いたインフォメーショングラフィックスを依頼しました。
AさんはBさんに「モダンで今っぽい、かっこいいグラフにしてくれ」とイメージを話しましたが、思っていたものと違い実際上がってきたのはこのようなものでした。

これは何が原因だったのでしょうか?
もちろん、知識です。経験という点では、次に述べる感性とかぶりますが、Bさんは現在の流行りであるフラットデザインを知らなかった、理解していなかったのではないでしょうか。なので、ちょっと古いような3Dグラフを作ってしまったのだと思います。
デザインはトレンド、流行りに非常によく左右される業界ですから、常に最新のデザインに対してアンテナを立てていなければいきません。
また、トレンドだけでなく、常識も必要です。エディトリアルデザインなどでは、フォント、文字組、画像配置の手順、etc...常識として覚えておかなければ行かないことがたくさんあります(僕も勉強中です)。
知識を蓄えるのにはどうすれば良いか。
それは「見ること」「調べること」「読むこと」ではないでしょうか。
- 見ること
先人の作品をたくさん見ましょう。Pixiv,Dribbble,behance,pinterestなど、ネットでも大量のポートフォリオサイトや作品公開サイトで見ることができますし、Twitterなども参考になります。
Dribbble - Show and tell for designers
Behance
jp.pinterest.com
- 調べること
読むことと若干かぶりますが、調べることは重要です。しかしながら、「技術」の面では「調べないと再現できない」という問題のために調べざるをえませんが、「知識」の面では「調べなくても作ることはできる」ため、調べる機会が「技術」の時より減ってしまいます。
なので知識をつけるためには、自分からどんどん意欲的にいろいろなサイトを巡ってみましょう。デザイン系でオススメなのは、初心者向けに「
伝わるデザイン|研究発表のユニバーサルデザイン」がオススメです。DTPでは僕は「DTP Transit」、「なんでやねんDTP」などを読んでいます。
www.dtp-transit.jp
d.hatena.ne.jp
タイポグラフィでは、僕の尊敬する 小林 章さんの「デザインの現場 タイプディレクターの眼」や海外のサイトですが「Typewolf」(wolfが付いてて好き)などがあります。
blog.excite.co.jp
www.typewolf.com
これらはあくまで一例ですが、どれも面白いので、ぜひ読んでみてくださいね。
- 読むこと
オススメです。
書籍はやはりお金がかかっているだけあり、詳しさや正確性の面で非常に信頼がおけます。
それに中身の量も半端ありません。お金はかかりますが、未来への投資だと思い、どんどん買っていきましょう。学生はきついですが、図書館などを利用すると良いでしょう。
最近僕が買ったオススメの本を紹介しましょう。

- 作者: 筒井美希
- 出版社/メーカー: エムディエヌコーポレーション
- 発売日: 2015/07/31
- メディア: 単行本
- この商品を含むブログ (4件) を見る

- 作者: 小林章
- 出版社/メーカー: 美術出版社
- 発売日: 2011/01/17
- メディア: 単行本(ソフトカバー)
- 購入: 11人 クリック: 235回
- この商品を含むブログ (33件) を見る

- 作者: 小林章
- 出版社/メーカー: 美術出版社
- 発売日: 2005/06/16
- メディア: 単行本
- 購入: 18人 クリック: 575回
- この商品を含むブログ (54件) を見る
他にも、技術系ではソーテック社のスーパーリファレンス、デザイン系の雑誌なども良いでしょう。
Typography,AXIS,MdNなどが有名ですね。調べればたくさん出てきますので、自分が良いと思ったものを買ってみましょう。(と言っても、自分もあまり読めていませんが...読みたいと思っています。)
webdesignmatome.com
感性
最後に感性です。
ここでは感性とは「生まれつき持ち得たセンスに今まで見てきた、経験してきたモノ・コトが組み合わさったもの」だと定義します。
つまりは本人の方向性、性格のようなものです。
自分だったら下図のロゴやiPhoneのロック画面などを見てもらえればわかるように、中二病的なエッジなきいたものを作るものが好きです。このような、個人個人のクセ、「これはこの人のだ!!」となるようなもの、とでも言いましょうか。


僕の生まれつきのセンスは変わっていません。最初に見たパソコンの壁紙と、先ほどのロゴを見ると、なんとなく一貫性が見えませんか?それが僕の本筋と言えるものです。しかし、最初の壁紙から色々な経験を経て、3年後、このようなそこそこなものが作れるようになったのです。(そこそこなものと思っているのは自分だけかもしれませんが...)
生まれつきのセンスにはどうしても個人差が出ます。
正直言って僕はセンスがないと思います。でも周りにはどうも簡単に気持ちのいいものを作ってしまう人がいるのです。
他にも、自分が生まれてきた環境にも大きく作用されるでしょう。自分は両親が陶芸家と服飾作家、実家はギャラリーという恵;まれた家系で、美術館などにもよく訪れていました。なのでその分引き出しが多いのです。経験や見てきたものは多ければ多いほど本人の引き出しが増えます。つまり、何かを作る時、今まで見てきたもののいいところのエッセンスを抜き出し、それらをうまく引用していくことで、自分のセンスを補って感性を高めることができるのです。
世の中にはデザインが溢れかえっており、作ったものは何かしら先人のものに似通ってしまうことはよくあります。また、10のデザインからパクって造られたものは、もはやオリジナルであるとも言われる通り、すべては吸収することが大切なのです。
文章力がないのでよくわからないことになってしまいましたが、簡単に言えば「感性は生まれつきのものや生活してきた環境などに左右されるがこれからでもなんとかなる!」ということです。
それでは、感性を高めるためにどうするべきか。「ひたすら作品を見る」それだけです。先ほど知識のところで紹介したサイトなども良いですし、美術館などを回ってみるのもいいでしょう。他にも、普段行かない街に行ってみたり、旅行、海外、様々なところを経験すると良いでしょう。ですが、ただ見るだけではいけません。大切なのは、「見る」ということを意識すること。その作品がどのような課程で、どうしてその形になったのか、そこを意識してみなければいけません。写真を撮るのも良いでしょう。
自分は海外にはアイルランド、イギリス、フィリピン、シンガポール、カナダ、アメリカに行きましたが、やはり欧米が良いですね。日常で見るデザインも、街並みも美しいものが多いです。東南アジア系も面白いといえば面白いのですが、欧米で歴史を感じるのが個人的にはオススメです。
美術館は、六本木の21_21 Design Sightがオススメです。視覚だけでなく、聴覚、触覚などいろいろなものに訴えかける面白いものが見られます。美術館を堅苦しいと思っている人にも楽しく観れてオススメです。
www.2121designsight.jp
僕は、3か月に1回ほど4つくらいの美術館を一気に回っています。(交通費がもったいないので...)
まとめ
- デザインが上達するためには「技術」「知識」「感性」が必要
- それらを高めるためにはものを意識して見、美術館や本などを見て、それらから取り込み反復すること
- とは言っても未熟な学生の意見なので一個人の意見としてみていただけると助かります。
とにかくいろいろなものを見て回りましょう。美術館でなくとも、ショッピングした時にその店の外観、ディスプレイ、ポップ、包装、etc...見るべきところはたくさんあります。
最近は、デザインの地位が高くなり、製品やアプリにおいても見た目、UIが重視されるようになってきています。つまり、どんなに面白いゲームアプリでも、見た目がクソダサかったら選んでもらえない、ということもありうるのです。
いろいろなところから吸収し、より良いデザインを目指していきましょう!
終わりに
非常に読みづらいエントリだったとは思いますが、わざわざここまで読み進めていただき、誠にありがとうございます。
久しぶりに筆をとり、4日ほどかけて書いてみましたが脱線しまくってる感じがします。...
これからも自分は今回述べた「3つの力」をつけ、デザイナーとして成長できるよう励んでいきたいと思います。ありがとうございました。