簡単に良い配色をするには(フラットデザイン寄り)
※7/13 10:45 お詫びと訂正 twitterでスキューモーフィズムの意味が違うとの指摘をもらいました。調べたところ、スキューモーフィズムの意味は他の物質に似せるために行うデザインや装飾のことで、若干の認識の違いがありました。ここにお詫びと訂正を申し上げます。
くろていです。一週間前くらいは思いっきり梅雨だったのに先日台風が過ぎてから突然真夏になってしまいました。夜もアツいです。それに台風で学校が休みになるどころかめちゃくちゃ晴れて学校のサッカーで気持ち悪くなるし、なんだったんだ台風八号は。あと、暑くなったからか友達に炎上ネタでいじられる事が多くなりました。...
さて、僕がこの記事を書いた理由は、誰でも出来る簡単な色の選び方をいろんな人に知って欲しかったからです。フォロワーに教えて欲しいと頼まれたので、どうせならと思い記事にすることにしました。元と言えば全部kazoo04が教えてくれたものです。かずー氏、一体何者なんだ・・・
はじめに
デザイントレンドはフラットデザインに移行しつつある、というよりほとんど移行しきっています。フラットデザインといっても明確なルールが在るわけでもなく、昔からあったミニマルデザインと混合されたり(実際似通っているところはありますが)、フラットデザインを採用したiOS7,AndroidのHolo,そしてWindows Design Styleでルールが違ったりというややこしい事になっていますが、"キーカラー"と呼ばれるそれぞれのUIの特徴的な色を抜き出すと、これらの3つのUIの色彩は似通っています。
本当はタイポグラフィとかスキューモーフィズムの事も書きたいのですが、話が広がりすぎて脱線しそうなので割愛とさせて頂きます。気になる人は iOSフラットデザインの作法でも読んでみてください。めちゃくちゃためになるので。
フラットデザインのルール
先ほどは「明確なルールはない」と言いましたが、もちろん各UI、デザインでの共通点や、一般的なフラットデザインの認識はあります。そこについて少し画像を用いて説明していきたいとおもいます。
グラデーション
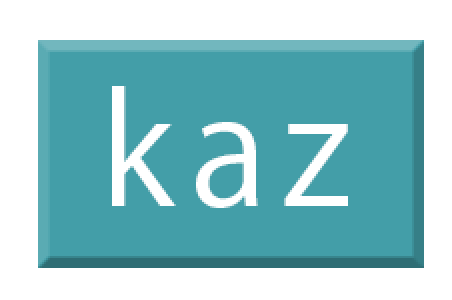
まず、こちらの画像を見てください。

一番左が従来のデザイン、右の3つがフラットデザインです。どのようなところに違いが見られるでしょうか?
従来のデザインでは、上と下のグラデーションの差が大きく、はっきり色の違いがわかりますよね。それに比べて、右はグラデーションをかけていない、もしくはかけるとしても色の差が非常に小さくなっています。(右から2つめはグラデーションがかかっています。色が変わっていることに気がつくでしょうか?)
また、一番右は"線"で四角を表しています。つまり、フラットデザインは何かコンテンツを示すとき「面」もしくは「線」を使っているのです。
まとめとしては、フラットデザインでは
・ベタ塗りにする
・グラデーションをかけるときは極力差が小さい物に(色相の大きな移り変わりはNG)
・面または線
というところに留意をできるといいでしょう。
シャドウ

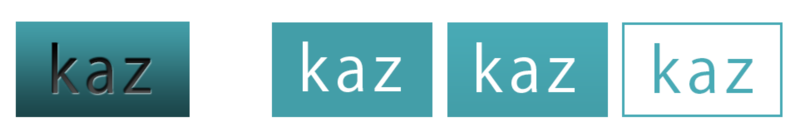
シャドウと聞くと究極のハリネズミが浮かんでくるワケですが、フラットデザインでは従来のデザインでよく使われていた"ドロップシャドウ"や"内側のシャドウ"は使いません。
右の画像を見ると、従来のデザインでは文字の内側にある"内側のシャドウ"で凹みを表したり、長方形の右下の"ドロップシャドウ"で浮いた具合を表したりしています。これは従来のデザインで重要な「リアルさ」を出すために使われていますが、リアルさを重視しないフラットデザインでは、これらは使いません。(Appleがフラットデザインを用いた理由として、「従来だとUIが目立ちすぎるから」があります。リアル志向のUIだとUIばかりに目が行ってしまい、肝心のコンテンツに目が行かないという難点があったためです。)
といっても、フラットデザインが全くシャドウを使わないわけではありません。
右の画像の"ロングシャドウ"は、フラットデザインの中でもよく使われます。というのも、フラットデザインで塗りばかりのUIだとそれはそれで単純、手抜きに見えてしまうのでロングシャドウをアクセントとして用いています。
ロングシャドウをwebで使いたい時は、ジェネレーター(Long Shadows Generator - by Juani)が便利です。
配色
やっと本題です。もう記事書くの疲れてきました。やっぱkazoo04の言うとおり二日三日にわけて書いた方がいいのかな・・・まあ書きます。
始めに、フラットデザインの配色は、原色を使いません。

どっちも目がチカチカしますよね。これは"彩度"がどちらも100%だからです。色の三大要素である色相・彩度・明度についてはこれでも見てください→マンセル・カラー・システム - Wikipedia
フラットデザインで大切なのは、この中でも特に"彩度"です。彩度が高すぎると眼がチカチカしてしまい、見る側によくありません。
それぞれのUIでの配色についてはこちらをどうぞ。
フラットデザインの定番トレンド配色 + お手本Webサイトまとめ - Photoshop VIP
といっても、素人が色を作ろうとするとこれがまた難しいんですよね。僕もダサダサ配色しかできません。なら、一体どうやって配色するのか?そこでwebサービスを使うわけです。
COLOURloversで良い色・組み合わせを選ぶ
神サイトです。いろんな人が色の組み合わせや色単体を投稿しています。素人の色作りよりも432678倍くらい良い色があります。
http://www.colourlovers.com/
色の組み合わせだけではなく、テクスチャや色単体もあります。神か!? ここでカッチョイイ配色を探してください。新着よりも、most lovedやmost favoritedでソートした方がいいのが見つかります。
しかし、ここで良い色を見つけても、組み合わせが微妙だったりモノトーン系の配色が見つからなかったりしますよね。そんなときにも役立つwebサービスがあります。
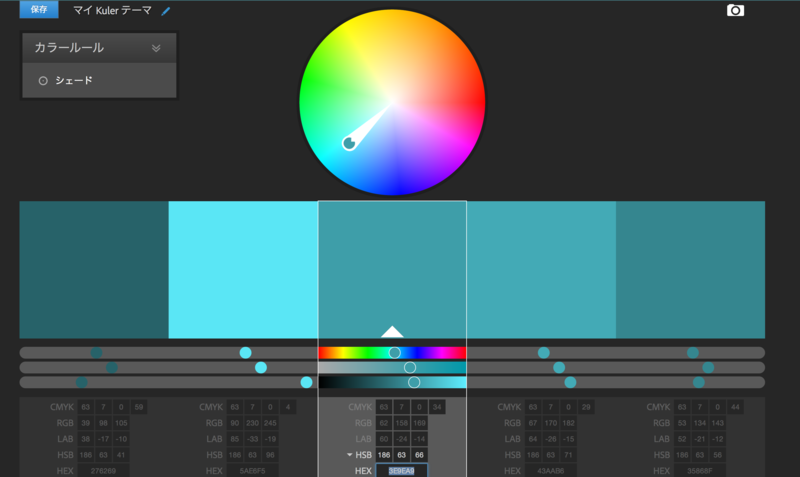
Adobe Kulerで良い色の組み合わせを見つける

これまた神サイトです。ベースカラーを指定し、それに対応してgoodな色合いを見つけてくれます。モノトーン系だけでなく、補色を利用した物や類似色など、いろいろなタイプを選べます。ちなみに、Adobe系ソフトウェアにはウインドウのエクステンションに組み込まれてたりします。
サイトはこちら。 Adobe Kuler
終わりに
最初頑張りすぎて最後ぐちゃぐちゃな文章になってしまいました。ごめんなさい。
ぼくは、COLOURloversで色を見つけ、Adobe Kulerで組み合わせるという手段をとっております。この二つのサイトを紹介したかっただけなのにどうしてこんな長くなってしまったのか・・・
まあこの記事が皆さんのお役に立てると幸いです。ありがとうございました。
従来のデザインの代表例として、Adobe CS4のアイコンとかを思い出しますね。
@blacktails2 なかなか良記事だったけどskeuomorphicの意味が違う
— かずー氏 (@kazoo04) 2014, 7月 13