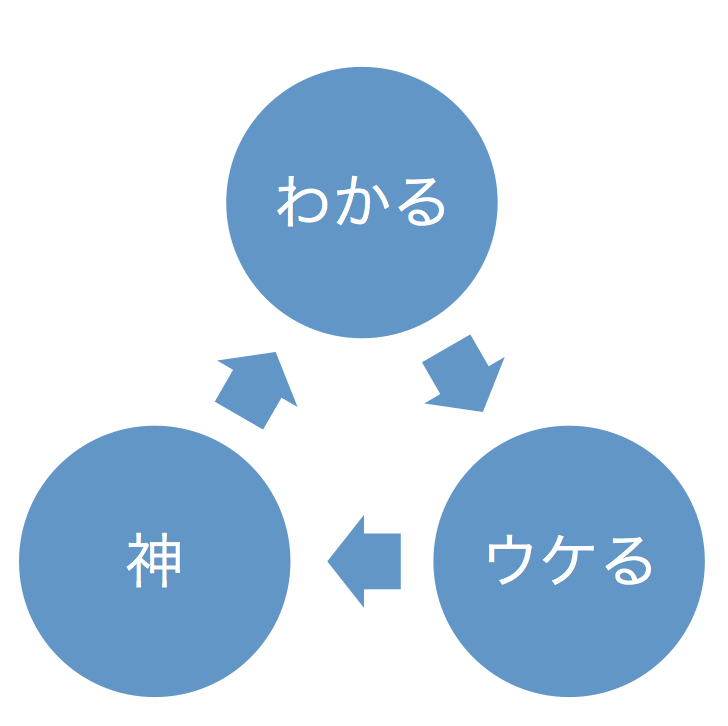
プレゼン・ポスターで"格好いい"矢印を使うために その1
*補足 格好いい矢印とは とか言っときながら格好いい矢印載せてなかった。次の記事で載せます、ごめんなさい。(14/10/3 11:31)
始めに
こんばんは、くろていです。最近ボードゲームにはまっていて、友達と毎日遊んでいます。個人的にはおばけキャッチが好きです。

さて、今回はプレゼン等で使う矢印について、如何に「カッコよく」「見栄えよく」使うかについて書いていこうと思います。
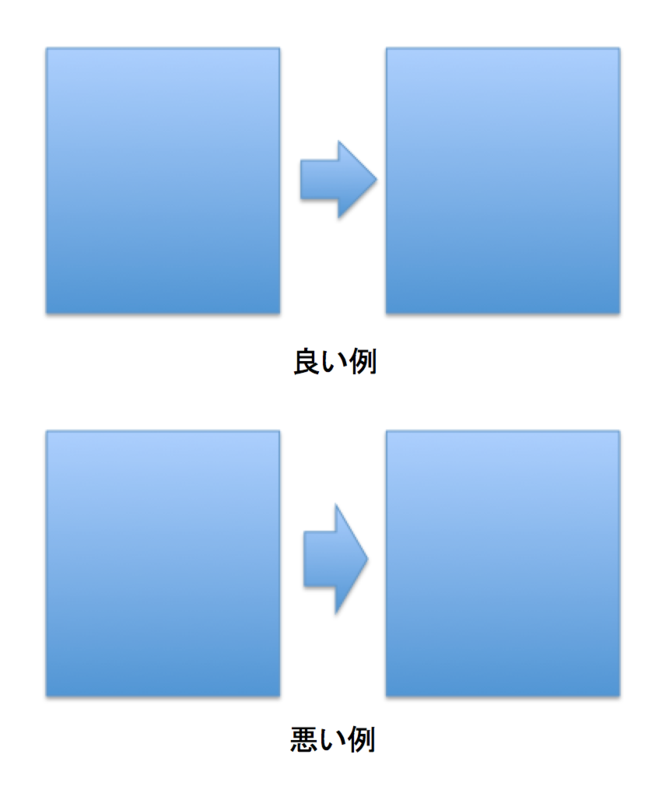
スライドやプリントを見たとき、こういう矢印、見ませんか?powerpointの標準の図形にはいっている矢印を短く、太くした物です。このような矢印を見る機会は多いのでは無いでしょうか。小学校・中学校で配られるプリントなんかもこんな感じです。
矢印は、使い方次第でスライドをわかりやすく・綺麗にしてくれます。そのような使い方が出来るようにするためにはどうすべきか、今一度考えてみましょう。
矢印の意味
個人的には、矢印とは図をわかりやすく視覚的に順序を伝える物であり、物から物へ移行するときには非常に有用な手段だと考えています。しかし、矢印はあくまで図形を補助する物であり、主役ではないことを分かった上で使うべきだと考えています。矢印に過度な装飾をして、矢印だけが目立ってしまうと、伝えたかった図がしっかり伝わらないこともあると言うことを覚えておくべきでしょう。
見やすく格好いい矢印とは
ということで、格好いい矢印について考えて行きましょう。矢印を使う際、二つの方法があります。
- アプリケーションに入っている標準の矢印(以後標準矢印)を使う
- 自分で作る
自分で作る方が良いのですが、作る環境が無く、標準の矢印を使う機会もあるでしょう。まずは、標準の矢印を用いる方法について考えて行きます。
標準矢印を使うときの注意
まず、標準矢印を使うときに注意する点を考えて行きましょう。
縦横比

標準矢印を使う際、縦横比を整えることは最重要な項目と言って良いでしょう。
前述した矢印のように、変に短くしたりするとかっこわるくなってしまいます。なので、標準矢印を使うときは「縦横比を変えない」「入りきらないときは全体的に小さくする」と言うことに留意しておきましょう。
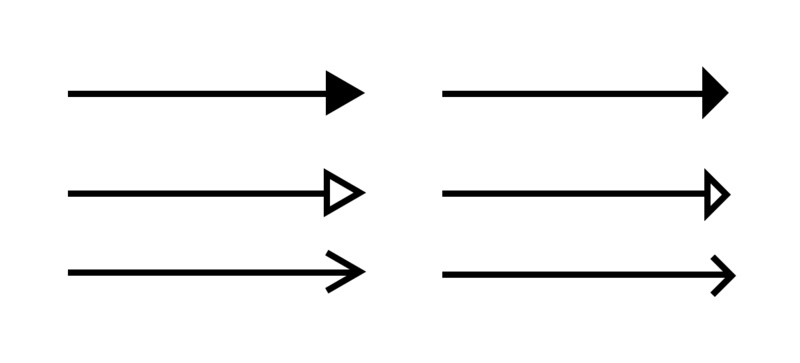
また、細くするのは多少は大丈夫ですが、細くしすぎると先っぽが極端に小さくなり、不格好なので辞めた方が良いでしょう。
自分で矢印を作る
先ほども言ったとおり、標準の矢印を使うより自分で作った方が格好良いです。また、標準といえども、標準矢印はどこかバランスが悪く感じてしまいます。
まず、どのように矢印を作るかを考えましょう。
PowerPointで作る
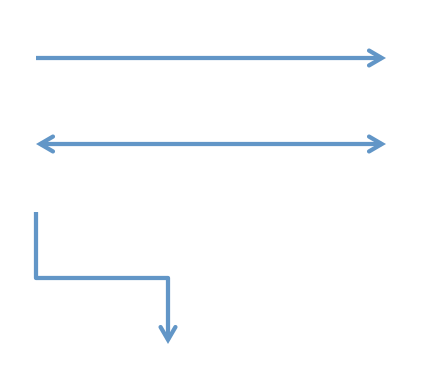
PowerPointでは、二つの図形を組み合わせて矢印を作ります。

このように、棒と三角形のオブジェクトを90度回転した物をくっつければ簡単に矢印を作れます。棒の太さを変えても良いですが、細い方が良いでしょう。矢印は"主役"ではないと言うことを忘れてはいけません。
illustratorで作る
illustratorはそのまま作ってもブラシで作っても良いですが、ネットにも調べれば多数のフリーの矢印素材があるため(【保存版】完全無料の矢印ベクターデザイン素材、350個あつめました。 - Photoshop VIP これとか)、自分で作る必要性はあまりないように思います。しかし、環境によって素材がダウンロードできない時などには、自分で作っても良いでしょう。

多角形ツールの三角形を利用する矢印は、アローヘッド(矢印の先っぽの部分)が正三角形となります。
正方形を作ってからアンカーを一つ減らすことで、直角二等辺三角形を作ることができます。こちらの方法の方が、三角形を潰して作るより楽です。
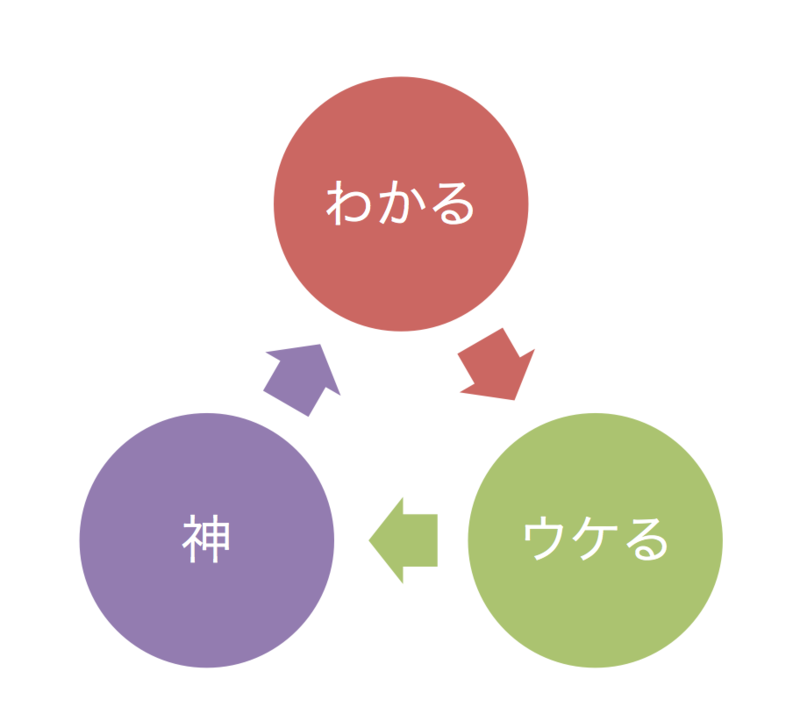
色について考える
最初に述べたように、矢印は主役ではありません。なので、色は矢印だけ黄色や赤などといった色にするのではなく、矢印を介する図形の色に合わせるのが良いでしょう。また、矢印は細かい物なので、ドロップシャドウやグラデーションなどをかけると見にくくなってしまいます。なので、Powerpoint等の標準のグラデーションなどは消して運用すると良いでしょう。グラデーションや影などを消すことによって、細い標準矢印も効果的に運用できます。Powerpointでは"SmartArtのスタイル"より、グラデーションを消したものを選ぶことを出来るので、それを使いましょう。


カラフルの場合はそのままで良いですが、単色での運用をするときは矢印も図形の色に合わせると良いでしょう。

この通り、細い矢印も影をなくすことで大分見えやすくなりました。
終わりに
本当はこの後に矢印の配置方法などを述べていきたかったのですが、だいぶぐだぐだして来た上やる気もhas gone...したので記事を分けることにしました。PowerPointやIllustrator,Keynoteなどスライド・ポスターを作る手段はたくさんありますが、どの手段であろうと格好良く作ることは出来ると思います。見やすいスライドを目指して作っていきましょう。
色については記事のなかで解説するのはつらいと思うので、スライドの色だけで1記事いつか書こうと思っています。
どの環境でも「きれいなフォント」をCSSのfont-familyで指定するにはどうすべきか?
はじめに
こんにちは、くろていです。先日、TwitterにてWindows/Mac間の違いにおいてのフォントの表示、内蔵しているフォントについて少し話し合いをしました。その内容を受け、「様々な環境の視点から」どう「きれいなフォント」を表示するかを考え、それをまとめ、みなさんに知って欲しいと思い、記事を書きました。
実装案
各OSに入っているデフォルトのフォントを把握する
様々な環境の視点からフォントを考え、指定するときには、もちろんそれぞれの環境のデフォルトに内蔵されているフォントを知ることが最重要です。それをまとめ、整理してみました。(ゴシック体のみ)
- Android: Droid Sans Japanese, モトヤLシーダ3等幅(4.0以降)
- Adobe系ソフトウェアをインストールしている: 小塚ゴシックProN EL~H
となっています。游ゴシックは日本語フォントの中でも癖があまり強くない上、美しいフォントです。Windows-Mac間での搭載は非常にありがたい限りですが、最新バージョンだけでの搭載なので、今後に期待したいところです。
自分がサイトのfont-familyを変えることにした理由
実際どう指定するかだけ知りたい人は読み飛ばしてもかまいません。
前までの指定方法
以前、僕のサイトではWebフォントを使い小塚ゴシックProN Lightを指定していました。
実際の指定の仕方としてはこんな感じ。
@font-face{ font-family: "kozL"; src: url(KozGoPr6N-Light.otf); } body{ font-family: "kozL"; }
といった感じです。これは、どの環境においても細字で美しいフォントを表示したかった故です。(小塚ゴシックに関しては様々な意見があり、あまり好きではない人もいるそうですが、自分のサイトのコンセプト上こうしていました)
しかし、とあるWindowsユーザーのフォロワーからの意見やkazoo04から様々な問題を指摘され、直す次第となりました。
問題点
小塚ゴシックをWebフォントで使用する上で、二つの問題点がありました。
- Windows機でつぶれたり、汚くなったりする。
これは、自分がMacしか持っていなかった故の過ちといったところでしょうか。一応bootcampでwindowsは持っていましたが、ディスプレイがretinaだったこと、MacTypeを使用していたことで一般的なWindowsの環境からサイトを見ることができず、Webフォントだったら大丈夫だろう、という慢心が原因です。
@blacktails2 pic.twitter.com/aXeK6bUU1v
— shapa (@sha_pa_) 2014, 8月 28@blacktails2 pic.twitter.com/WPWbSx68xl
— shapa (@sha_pa_) 2014, 8月 28彼のツイートを見れば分かるとおり、綺麗どころがむしろ読みづらくなっています。これなら標準のMS Pゴシックの方が良いとわかります。
- ロードが遅い
自分のサイトはロードに応じてロード画面を表示していますが、3G環境などあまり早くない回線ではめちゃくちゃロードが長いです。これは日本語フォントをWebフォントとして使っているからで、欧文フォントをWebフォントとする場合にはロードはあまり問題在りませんが、日本語フォントは非常に文字数が多く、ロードに多大な時間を要します。UXが悪いのは大問題で、これはkazoo04から36894回くらい注意されました。ごめんなさい。
新しい表記方法
これらの原因をうけ、新しくfont-familyを指定し直すことにしました。
指定し直すのにあたって、それぞれの環境での「きれいなフォント」を見直す必要があると考え、整理しました。
「きれいなフォント」の整理
全般
自分のサイトは小塚ゴシックがコンセプトフォントなので、できれば小塚を利用したいと思っています。
Windows
できるなら游ゴシックが良いですが、バージョンの関係上メイリオも仕方ないと言った感じです。XPユーザーはサポートが切れたとはいえ一定数いるので、MS Pゴシックが使用される可能性もあります。
Linux
完全に忘れていましたが、Sans-serifで大丈夫でしょう。
表記の優先度

表記の優先度をkazoo04と考えた結果、こうなりました。こんなかんじ→
まず、僕のサイトの場合は何度も記述しているとおりできれば小塚ゴシックを使いたいので、小塚ゴシックが一番となります。
- 小塚ゴシック
次にヒラギノ もしくは游ゴシックを指定しますが、Mavericksではどちらもあるため、先にヒラギノを指定し、次に游ゴシックを指定します。
- 小塚ゴシック>ヒラギノ角ゴシック>游ゴシック
游ゴシックが入っていないWindows機のため、メイリオを指定します。
これでだいたい良いでしょう。Android,Linux,WindowsXP以前の環境では、この後にsans-serifを付ければ自動でデフォルトのゴシックフォントを割り振ってくれます。(わざわざMS Pゴシックを指定する必要はありません。自動で設定される上、OfficeがはいっているMacでの表示を防ぐためです。)
となります。これをCSSで書いていきます。
実際のCSS
CSSを書いていきます。
font-familyの指定の方法としては、
- 優先度順に指定する
- スペースがある場合や全角文字がある場合はシングル/ダブルクオーテーションで囲む
ということに留意しておきましょう。
一般的なサイトにはこれを使うと良いでしょう。
font-family: "Hiragino Kaku Gothic ProN", "游ゴシック", YuGothic, Meiryo, sans-serif;
となります。英語表記をすればiOSでもヒラギノで対応できます。
しかし、古いバージョンのブラウザでは英語表記のフォントでは認識してくれない場合があるため、古いバージョンのブラウザのために日本語のフォント名を記すのも良いでしょう。
font-family: "ヒラギノ角ゴ ProN W3", "Hiragino Kaku Gothic ProN", "游ゴシック", YuGothic, "メイリオ", Meiryo, sans-serif;
こうなります。
なお、自分のサイトは小塚ゴシックを加え、こうしました。
font-family: "KozGoPro-Light", "小塚ゴシック Pro L", "ヒラギノ角ゴ ProN W3", "Hiragino Kaku Gothic ProN", "游ゴシック", YuGothic, "メイリオ", Meiryo, sans-serif;
めでたしめでたし。
欧文フォントは???
と思う人もいるでしょう。欧文フォントだけArialにしたり、Helveticaにしたい人も居るでしょう。ですが、欧文と和文でフォントが違うと問題が発生するんですよね。
萌えないごみの日: 【CSS】font-familyを指定するな。ユーザー選択に任せよ。
この記事をみて、「あ、こんな違いが出てしまうんだ。」と思ったのであえて僕は表記しないことにしました。ここは個人個人の判断に任せるべきだと思います。
印刷物ならば、欧文フォントを分けていても調整して印刷し、それを近くで見ようと遠くで見ようとウェイトが変わる、なんてことはあり得ませんが、webならあり得うることなんですね。Webと印刷物の違いを大きく感じさせられます。
おわりに
游ゴシックは標準でMacもWinも入ってるし時代は游ゴシックかもしれん
— くろてい (@blacktails2) 2014, 8月 28はぁ鍵垢
— くろてい (@blacktails2) 2014, 8月 28.@1Sh3 OSは慣れ それだけだった
— くろてい (@blacktails2) 2014, 8月 28簡単に良い配色をするには(フラットデザイン寄り)
※7/13 10:45 お詫びと訂正 twitterでスキューモーフィズムの意味が違うとの指摘をもらいました。調べたところ、スキューモーフィズムの意味は他の物質に似せるために行うデザインや装飾のことで、若干の認識の違いがありました。ここにお詫びと訂正を申し上げます。
くろていです。一週間前くらいは思いっきり梅雨だったのに先日台風が過ぎてから突然真夏になってしまいました。夜もアツいです。それに台風で学校が休みになるどころかめちゃくちゃ晴れて学校のサッカーで気持ち悪くなるし、なんだったんだ台風八号は。あと、暑くなったからか友達に炎上ネタでいじられる事が多くなりました。...
さて、僕がこの記事を書いた理由は、誰でも出来る簡単な色の選び方をいろんな人に知って欲しかったからです。フォロワーに教えて欲しいと頼まれたので、どうせならと思い記事にすることにしました。元と言えば全部kazoo04が教えてくれたものです。かずー氏、一体何者なんだ・・・
はじめに
デザイントレンドはフラットデザインに移行しつつある、というよりほとんど移行しきっています。フラットデザインといっても明確なルールが在るわけでもなく、昔からあったミニマルデザインと混合されたり(実際似通っているところはありますが)、フラットデザインを採用したiOS7,AndroidのHolo,そしてWindows Design Styleでルールが違ったりというややこしい事になっていますが、"キーカラー"と呼ばれるそれぞれのUIの特徴的な色を抜き出すと、これらの3つのUIの色彩は似通っています。
本当はタイポグラフィとかスキューモーフィズムの事も書きたいのですが、話が広がりすぎて脱線しそうなので割愛とさせて頂きます。気になる人は iOSフラットデザインの作法でも読んでみてください。めちゃくちゃためになるので。
フラットデザインのルール
先ほどは「明確なルールはない」と言いましたが、もちろん各UI、デザインでの共通点や、一般的なフラットデザインの認識はあります。そこについて少し画像を用いて説明していきたいとおもいます。
グラデーション
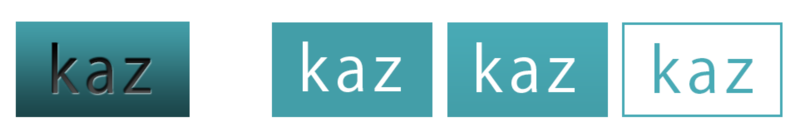
まず、こちらの画像を見てください。

一番左が従来のデザイン、右の3つがフラットデザインです。どのようなところに違いが見られるでしょうか?
従来のデザインでは、上と下のグラデーションの差が大きく、はっきり色の違いがわかりますよね。それに比べて、右はグラデーションをかけていない、もしくはかけるとしても色の差が非常に小さくなっています。(右から2つめはグラデーションがかかっています。色が変わっていることに気がつくでしょうか?)
また、一番右は"線"で四角を表しています。つまり、フラットデザインは何かコンテンツを示すとき「面」もしくは「線」を使っているのです。
まとめとしては、フラットデザインでは
・ベタ塗りにする
・グラデーションをかけるときは極力差が小さい物に(色相の大きな移り変わりはNG)
・面または線
というところに留意をできるといいでしょう。
シャドウ

シャドウと聞くと究極のハリネズミが浮かんでくるワケですが、フラットデザインでは従来のデザインでよく使われていた"ドロップシャドウ"や"内側のシャドウ"は使いません。
右の画像を見ると、従来のデザインでは文字の内側にある"内側のシャドウ"で凹みを表したり、長方形の右下の"ドロップシャドウ"で浮いた具合を表したりしています。これは従来のデザインで重要な「リアルさ」を出すために使われていますが、リアルさを重視しないフラットデザインでは、これらは使いません。(Appleがフラットデザインを用いた理由として、「従来だとUIが目立ちすぎるから」があります。リアル志向のUIだとUIばかりに目が行ってしまい、肝心のコンテンツに目が行かないという難点があったためです。)
といっても、フラットデザインが全くシャドウを使わないわけではありません。
右の画像の"ロングシャドウ"は、フラットデザインの中でもよく使われます。というのも、フラットデザインで塗りばかりのUIだとそれはそれで単純、手抜きに見えてしまうのでロングシャドウをアクセントとして用いています。
ロングシャドウをwebで使いたい時は、ジェネレーター(Long Shadows Generator - by Juani)が便利です。
配色
やっと本題です。もう記事書くの疲れてきました。やっぱkazoo04の言うとおり二日三日にわけて書いた方がいいのかな・・・まあ書きます。
始めに、フラットデザインの配色は、原色を使いません。

どっちも目がチカチカしますよね。これは"彩度"がどちらも100%だからです。色の三大要素である色相・彩度・明度についてはこれでも見てください→マンセル・カラー・システム - Wikipedia
フラットデザインで大切なのは、この中でも特に"彩度"です。彩度が高すぎると眼がチカチカしてしまい、見る側によくありません。
それぞれのUIでの配色についてはこちらをどうぞ。
フラットデザインの定番トレンド配色 + お手本Webサイトまとめ - Photoshop VIP
といっても、素人が色を作ろうとするとこれがまた難しいんですよね。僕もダサダサ配色しかできません。なら、一体どうやって配色するのか?そこでwebサービスを使うわけです。
COLOURloversで良い色・組み合わせを選ぶ
神サイトです。いろんな人が色の組み合わせや色単体を投稿しています。素人の色作りよりも432678倍くらい良い色があります。
http://www.colourlovers.com/
色の組み合わせだけではなく、テクスチャや色単体もあります。神か!? ここでカッチョイイ配色を探してください。新着よりも、most lovedやmost favoritedでソートした方がいいのが見つかります。
しかし、ここで良い色を見つけても、組み合わせが微妙だったりモノトーン系の配色が見つからなかったりしますよね。そんなときにも役立つwebサービスがあります。
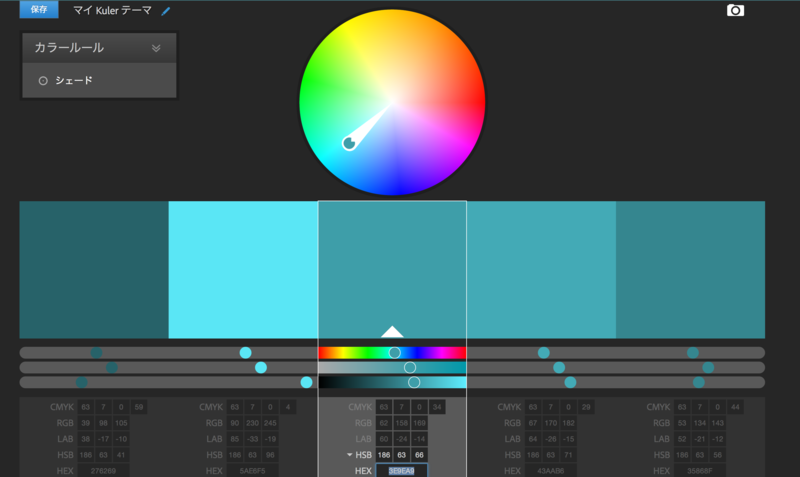
Adobe Kulerで良い色の組み合わせを見つける

これまた神サイトです。ベースカラーを指定し、それに対応してgoodな色合いを見つけてくれます。モノトーン系だけでなく、補色を利用した物や類似色など、いろいろなタイプを選べます。ちなみに、Adobe系ソフトウェアにはウインドウのエクステンションに組み込まれてたりします。
サイトはこちら。 Adobe Kuler
終わりに
最初頑張りすぎて最後ぐちゃぐちゃな文章になってしまいました。ごめんなさい。
ぼくは、COLOURloversで色を見つけ、Adobe Kulerで組み合わせるという手段をとっております。この二つのサイトを紹介したかっただけなのにどうしてこんな長くなってしまったのか・・・
まあこの記事が皆さんのお役に立てると幸いです。ありがとうございました。
従来のデザインの代表例として、Adobe CS4のアイコンとかを思い出しますね。
@blacktails2 なかなか良記事だったけどskeuomorphicの意味が違う
— かずー氏 (@kazoo04) 2014, 7月 13プレゼン・ポスターには游ゴシックやヒラギノがオススメ
どうも、くろていです。最近は筋トレとデザインが忙しくてあまりエントリを書けていません。Gruntも途中までしか書いてません。ところで、昨日フォントについてTwitterで少し話すことがあり、他の人にも知って欲しかったので簡単にまとめました。タイトルはまとめられませんでした。
始めに
フォントは本当に無数にあるわけですが、たまに場違いなフォントが使われていたりするわけです。一つの画面にフォントが4つ以上あるのはできるだけ避けたい行為ですね。しかし、フォントを統一したと言ってもフォントによっては信頼性の低い資料になってしまいます。今回は、そこについて掘り下げて行こうと思います。
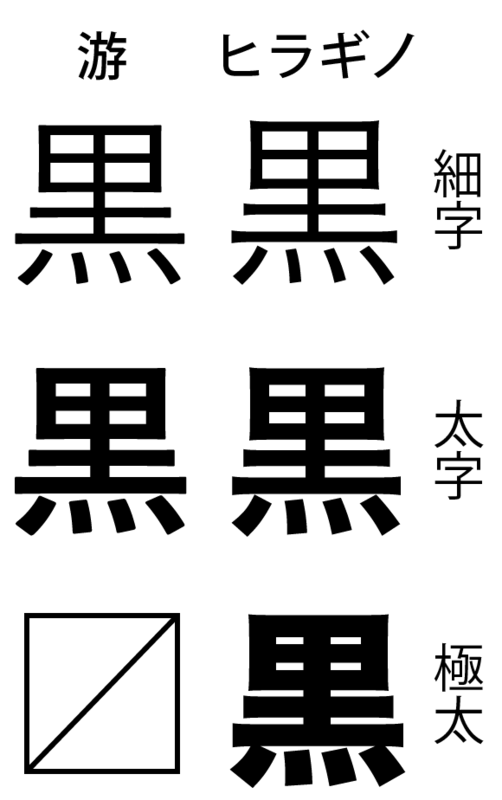
フォントのウェイトの種類

右の画像は、Mac,Windowsそれぞれでサポートされているフォントのウェイトを並べたものです。游ゴシックとヒラギノ角ゴシックは複数のウェイトを持っており、タイトルや重要なところなどでメリハリを付けることができます。
(ウェイトが複数なくてもOffice系ソフトウェアでは一応太字にできますが、骨をそのまま太くした"疑似太字"になります。"疑似太字"は可読性が低く、おすすめできません)

このように、フォントの太さを使い分けて重要単語を目立たせたり、タイトルに目が行くように工夫することができます。

windows8からサポートされている游ゴシックは2種類、Macのヒラギノは3種類のウェイトが揃っています。本文にゴシック体を使う場合は細い方が読みやすいので、その点この二つのフォントは役立つでしょう。
ちなみに、Adobeソフトウェアに入っている小塚ゴシック/明朝は非常に多くのウェイトを揃えており、非常につかいやすいです。また、ウェイトの一つの"EL"(Extra Light)は最近のiOS7などの細字ブームにも合わせやすいです。
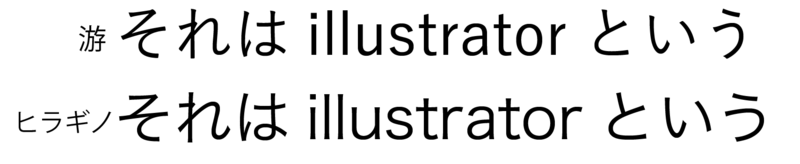
英語を記述した際の幅について

上を見るとわかるとおり、游ゴシックとヒラギノはどの文字の間も基本的にあまりかわりません。つまり、wだったら幅が広く、lだったら幅が狭く設定されています。このようなフォントをプロポーショナルフォントと言います。プロポーショナルフォントは、欧文を記述したときに読みやすいので、基本的に文章に欧文(ソフトウェア名や学名など)を入れる場合はプロポーショナルフォントを使うと良いでしょう。他にもMS PゴシックなどPがついているフォントは基本的にプロポーショナルフォントです。
プロポーショナルフォントの逆を等幅フォントと言います。等幅フォントは使いどころが難しく、例えばiやlが入っている単語だと文字の間にスペースが入っているように見えたりしていまいます。注意しましょう。
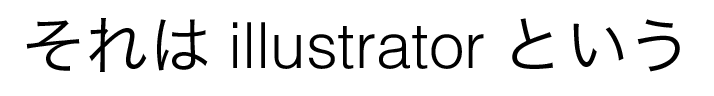
游ゴシックやヒラギノの欧文でも十分読みやすいですが、それでもより綺麗な欧文にしたいと言う場合には欧文の部分だけ欧文フォントにしてみましょう。下の写真は、欧文の部分をHelvetica Neueにしています。

欧文フォントを使う場合は、フォントサイズとウェイトに気を付けて使いましょう。欧文フォントは日本語フォントとくらべて若干小さくみえるので、少し大きくするとよいでしょう。
プロポーショナルフォントだと、欧文が入っていても読むのに苦労しません。
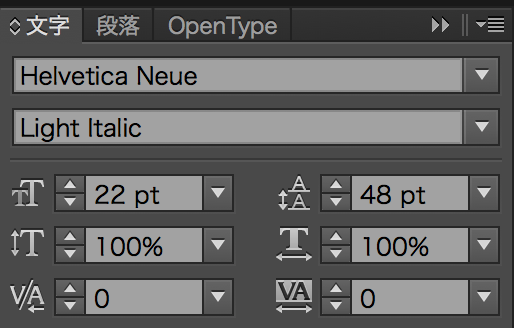
英語の斜体(イタリック体)について
論文やスライドなどで何かを引用するとき、このように斜体を使うでしょう。この斜体を使うときも注意が必要です。

游ゴシックやヒラギノなどのOpenTypeと言う規格では、OpenTypeの設定でイタリック体を指定することができます。しかし、OpenTypeではないフォントを使う場合、OpenTypeの設定を見てもグレーになってしまい使えません。
 游ゴシックやヒラギノでも斜体にはできますが、さらに綺麗にしたいときやOpenTypeではないけれどイタリック体の欧文を使いたい時は前述のように欧文フォントを使うと良いでしょう。
游ゴシックやヒラギノでも斜体にはできますが、さらに綺麗にしたいときやOpenTypeではないけれどイタリック体の欧文を使いたい時は前述のように欧文フォントを使うと良いでしょう。
また欧文フォントはOpenTypeの設定ではなくフォントのウェイトのところにイタリックの項目が用意されています。

イタリック体も、太字のようにOfficeでイタリック体にすることができますが、ソフトウェア側でむりやり曲げるので可読性が低くなります。できれば使わないようにしましょう。
web上やプロジェクターで見たときのフォントの可読性・視認性
游ゴシックやヒラギノはプロジェクターなどで見たときも可読性が高く、読みやすく作られています。どんどん使っていこうな。
実際発表などをする時の注意
使いたいフォントが発表するパソコンに入っているとはかぎりません。特に小塚などで書いていると発表する際にフォントの置き換えが発生してぐちゃぐちゃに、なんてことにもなりかねません。そのため、illustratorやPhotoshopならアウトライン・ラスタライズ処理、PowerPoint等では"フォントの埋め込み"機能を使うと良いでしょう。特にプロジェクターを使う場合は、可読性が低いフォントだとかなり読みにくくなってしまいます。発表する前にもう一度確認しましょう。
終わりに
フォントは文章で情報を伝える場合の最重要とも言えます。特に気をつけると良いでしょう。
伝わるデザイン|研究発表のユニバーサルデザイン
ではフォントに限らず配置や色など、ポスター・スライドに使える情報がたくさんあります。活用していけると良いでしょう。
駄文でしたが読んで頂きありがとうございました。
この記事を書いていて、小塚ゴシックのすばらしさに気づきました。
僕が漫画系コラを作るときに気を付けていること その1
始めに
Twitter、いろんなコラが流れてきますよね。キャラクターを題材にした雑コラや、漫画をつかったコラ等、画像編集を主にしていない人でも作っている姿を見受けることができます。今回のエントリでは、そのようなコラから特に「漫画系コラ」について書いていきたいと思います。
※「俺は雑コラマンだから」「正直コラにクオリティを求めてない」という方はブラウザのタブを閉じるなり戻るボタンを押すなりしてください。
フォント関連
漫画は絵と文字が生み出す芸術ですから、絵だけではなく文字、フォントの側面も重要になります。また、絵は多少切り抜きが雑でも許せたりしますが、フォントは違和感を覚えやすい面があるため、注意して加工する必要があります。
漫画に使われるフォントの種類
漫画のフキダシでは「アンチック体」というフォントがよく使われます。アンチック体の特徴としては「漢字はゴシック体」「ひらがな・カタカナは明朝体に近い」という事でしょうか。(厳密に言えばひらがなやカタカナの明朝は明朝体とは言いませんが)実際見てみれば「漫画っぽいな」とわかるでしょう。
漫画・同人誌に役立つフリーフォントガイド〜アンチック体・見出し・口調〜コミック描くのに必要なフォントは何? | デザインのブログ〜フォントや素材制作 ここを見ればわかりやすいでしょう。僕は「やさしさアンチック」を使っていますが、他のフォントも特徴があって面白いですね。
さて、フキダシの中身をいじるときはアンチック体は必須と言えます。全ての文字を明朝に統一したりゴシック体にするならまだ統一性がありマシではありますが、極力アンチック体を使えると良いでしょう。アンチック体同士なら違うフォントでも違和感はかなり少なくなります。ここでダメな例を提示してみましょう。画像は美味しんぼの「ラーメン三銃士」より。

これは上のフキダシの「ラーメン」がゴシック体になっています。ゴシック体ではひらがな・カタカナ特有の「柔らかさ」が伝わりにくいところがあるため、違和感を覚えます。そして、下の「三銃士」は明朝体になっています。これも上と比較すると違和感を覚えるでしょう。このように、フォント一つで感じる違和感はかなり変わります。次に良い例を提示します。

「ラーメン」と「三銃士」どちらもやさしさアンチックにしてみました。元々のフォントとは多少違うので全く違和感が無いわけではありませんが、かなり軽減されたと思います。このように、フキダシにはアンチック、ナレーションには・・・というように使い分けていけると良いでしょう。(例は元々の画像の解像度を重視し、解像度を72のままとしたため若干フォントが荒いですがご了承ください。)
フォントのサイズ
サイズを合わせる事はデザイン界隈では常識でしょう。同じプレゼンの中にいろいろなフォントサイズを詰め込んでしまうと目立って欲しい文の重要性が薄れたりしがちです。フォントだけでなく、マージンやアイコンの円の大きさ・・・いろんなところでサイズを合わせることは重要になってきます。コラでも同じで、フォントサイズを合わせることで自然な感じを演出できるでしょう。

これは極端な例ですが、フォントサイズや行間も揃えるようにしましょう。

フォントを合わせるときは隣の文と見比べてちゃんと揃っているか確認すると良いでしょう。
フォントの背景
これはサイズやフォントを気を付けている人でも引っかかりやすいミスです。改変したい文をいったん何もなかったように塗りつぶすわけですが、基本的に転がっている漫画の素材は基本的に背景が若干暗くなっています。それを無視して真っ白に塗りつぶしてしまうと、これまた違和感の原因となってしまいます。塗りつぶすときは背景を一回スポイトで色をコピーしましょう。

微妙に「三銃士」の背景が白いのに気づくでしょうか。この素材は背景が白めだったから良いものの、素材によっては背景が黄ばんでいたり暗かったりしがちです。前述した2点よりは重要性の低い点ではありますが、こういうところにも気を配れると良いでしょう。


背景をスポイトでとる方法の他に、二階調化して完全に白黒に分けてしまう方法もあります。しかし、二階調化は画質の悪い差を際立たせてしまうのでなるべく避けましょう。
以上の事を気を付けて作ったコラがこちら。
http://t.co/9UKhNEFQzy ボルテスキアナLv6 烈風三銃士を連れてきたよ。
— くろてい (@blacktails2) 2014, 6月 22実は初コラです。次のエントリでは画像について書いていきたいと思います。
Animate.cssでscssを使ってhover時もアニメーションをさせる
前回(cssだけでカッチョイイアニメーションをさせるAnimate.cssメモ - kurotei datebook)の続きです。
前回のAnimate.cssではhover時にアニメーションを設定できませんでしたが、SASS(scss)を使うことによって解決できます。scssってなんぞって人はgruntでググってください。koalaでもok。次あたりにgruntの記事は書きます。
使い方
簡単・・・ってわけでもないです。慣れると楽だけどね。
まずダウンロードする
まずここ(jackilyn/animate.scss · GitHub)からAnimate.scssをダウンロードしましょう。右下の「download zip」でダウンロードできます。
書く
scssファイルを置くディレクトリに先ほどダウンロードしたzipのsourceを置きましょう。
そして、style.scssみたいな適当なファイルを作って書きます。
@import "source/animate"; //sourceからanimateを@importする
h1{@include tada($duration, $delay, $function, $fill, $visibility); //タグもしくはクラス、IDを指定、@includeの後にアニメーション名を書く
&:hover{
@include shake($duration, $delay, $function, $fill, $visibility); //hoverで使いたい時は&:hover
}
}こんな感じですね。後はこのファイルをコンパイルすればokです。importしたanimateとかはコンパイルする必要はありません。$durationとかをいじると遅延を入れたりいろいろできますが、僕はあまりscssは詳しくないのであとは自分でググるなりしてください。あと、sourceに入ってないアニメーションは使えないので注意しましょう。
前回の記事ではクラスに書き込みましたが、こちらで書いても反映されますので、あまりクラスをごちゃごちゃさせたくない人はつかってみると良いかもしれません。
注意点
hoverしてアニメーションをした後、hoverをやめると最初に設定したアニメーションがもう一度再生されます。なので、hoverのアニメーションを付ける場合はbounce等外からくるアニメーションは辞めた方が良いでしょう。