フォントの種類
はじめに
こんにちは、くろていです。
Kazoo04 Advent Calendar 2014 - Qiita 1日目 その1の記事です。本当は12/1と12/23に書く予定だったのですが、12/23をGrapswizさんに譲ったため1日目に2つにしました。スケジュール管理をミスり(11/31があるとおもってた)パスファインダの記事はなくなりました。(諸行無常)
それにしても、よくわからないAdvent Calendarにいろんな人が参加し、全員の枠が埋まり、とても嬉しいです。最初は僕が20日分くらい記事を描くハメになると思ってました。その2の記事もあります
くろてい流 ベクターキャラアイコンの描き方(Illustrator) - kurotei databook
さて、今回は日本語フォントの種類について整理していこうと思います。フォントに敏感で、ちょっと見ただけでどのフォントか見分けられるような人も居ますが、多くの人はフォントについて余り興味のない人が多いです。この前、AppleのプロモーションのフォントをMSゴシックに変えた比較コラ
が流れていました。それについたリプライに「やはりゴシックだと違うな」というものがあります。ある程度フォントに理解がある人から見れば「???????」となることでしょう。これら2つの写真はどちらもゴシック体だからです。
また、このような記事もあります。
3位「HG丸ゴシックM-PRO」2位「MS 明朝」、1位は? 社会人に聞いた、好きなフォントランキング(マイナビスチューデント) - goo ニュース
このように、一般の人からするとフォントは結構どうでもいいものなのかもしれません。しかし、最低限、どのような場所でどのフォントを使うべきかは知っておいてほしいところ。今回は、フォントに疎く、どのタイミングでどのようなフォントを使うべきかいまいちわからない人を対象に記事を書いていきます。
フォントの大まか種類
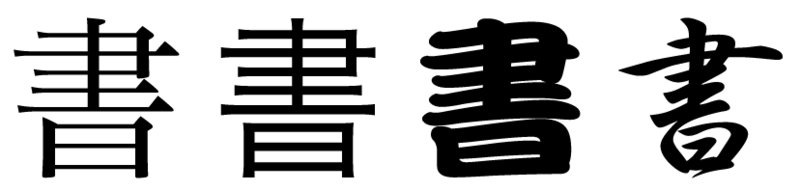
日本語フォントは大まかに3つに分けられるでしょう。

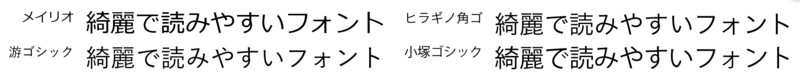
左から、
- 明朝体
- ゴシック体
- 特殊書体(右2つ)
次に、これらを一つづつ解説していきます。
ゴシック体
ゴシック体は字の線の太さが一定で変わらない書体です。
しかし、明朝体よりは太いのであまり長い文章には向きません。なので、タイトルなどに使うと良いでしょう。また、ウェイトを細くすることで本文にも用いることができます。
しかし、webではこの限りではありません。ディスプレイでは明朝体の細い字を表すのに限界があるため、本文でもゴシックを使うことが多いです。ロゴなどは画像にして使われることもあります。

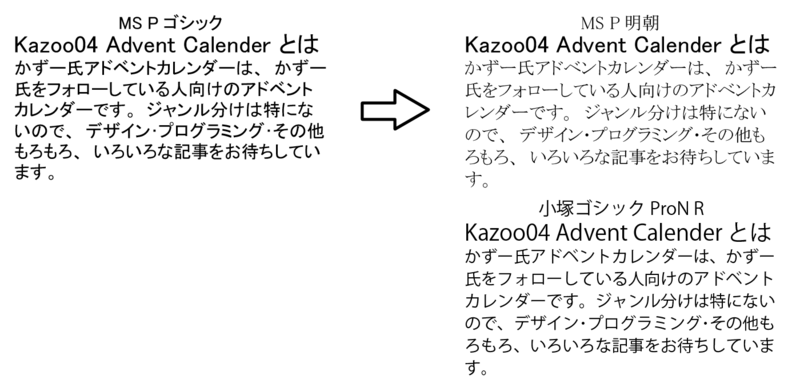
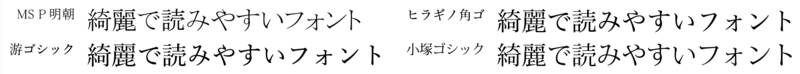
ゴシック体はいろいろありますが、以前自分が書いたWebフォントの記事でも述べたように、MSゴシックは避け、ウェイトを調節できるフォントを使うと良いでしょう。
Windows8なら游ゴシックそれ以前ならメイリオ、Macならヒラギノ角ゴが良いでしょう。また、Adobe製品を入れている場合は小塚ゴシックやりょうゴシックがウェイトの調節もでき、良いでしょう。

また、有料ではありますが、モリサワ新ゴなどは有名なフォントです。他にも、UD書体という読みやすく判読しやすい書体も出ています。(自分は持ってないので画像は貼れません。すいません)
明朝体
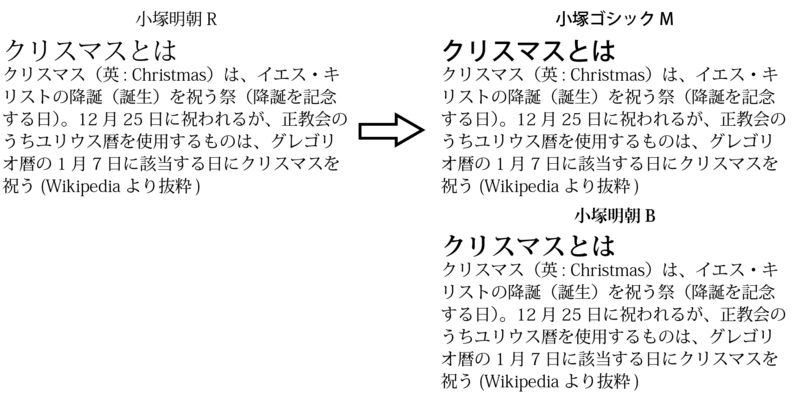
明朝体は字の線の太さが横は細く、縦は太くなっており、文字の端にウロコがあります。
本文に用いると読みやすくて良いですが、太い明朝体は本文に使わないようにしましょう。また、タイトルに使うと遠くから見たとき細くて見えなかったりするので、タイトルや見出しはゴシック体が良いでしょう。しかし、あくまで印刷したときの観点なので、webなどでは本文はゴシックを用いると良いでしょう。

フォントの選び方はゴシックとほぼ同じです。MS明朝は避け、游明朝、ヒラギノ明朝、小塚明朝などを使いましょう(しかし、メイリオには明朝がないため、windows8以前のwindowsではMS明朝になります。)

ちなみに、これらの二つでは「タイトルはゴシック」「本文は明朝」と述べましたが、本文でも細ければゴシックで良いですし、タイトルも太ければ明朝でもかまいません。しかし、これらはあくまでディスプレイ・DTPの観点から述べたものなので、スライドなどの遠くから見たり、文が長くならない簡潔な文章などはゴシック体を使うと良いでしょう。
特殊書体
特殊書体と便宜上まとめましたが、特殊書体と言っても、江戸書体からポップ体まで幅広くあります。なので、これらに関しては有名なものだけ説明していこうかと思います。
また、特殊書体はまず本文には用いません。(楷書体などを除く)大抵、見出し、ロゴ、町中ならば看板などに使われます。特殊書体はつかいわけをはっきりすることが大切です。しっかりと使い分けることができれば、「それっぽさ」を十二分に引き出すことができます。
丸ゴシック体
ゴシック体の端っこが丸いやつです。ゴシック体より少しやわらかい印象をもっています。本文にも使用できます。ソフトな感じですがいまいち使いどころがわかりません。すいません。
教科書体
小学校とか中学校とかの毛筆のやつですね。手書きに近く、読みやすいのが特徴です。日本的で伝統的な印象を与えます。筆順書体といったものも似た一種です。
新聞書体
明朝体の縦にちょっと潰されていて、判読性が高い書体です。
隷書体
古めかしく伝統的な、横べったいフォントです。どこか中国的な印象も持っています。また、不気味ととらえられることもあります。和風なところで使いますが、個性が強いので、使いどころが難しいでしょう。
楷書体
名刺や判子など、様々な場所で使われています。また、本文、見出しどちらにも使えます。厳しさや日本的、丁寧な印象を与えます。旅館や居酒屋、神社、寺などで使われます。教科書体に似てる(教科書体は楷書体の点を線で書いたものらしいです)
行書体・草書体
楷書体をつなげたり、崩した書体です。楷書体より柔らかい印象を与えます。楷書体と同じく和風のサイトで使われます。草書体は、行書体をさらに崩したものです。どちらも読みやすいかと言うとそうとは言えませんが、年賀状などでも使われます。
古印体
FontFactoryを見ていて初めて見つけたのですが、不気味な感じです。字が所々とぎれています。お化け屋敷などで使えそうですね。不気味な雰囲気を出すのにはぴったりだと思います。
篆書体・印相体
秦代より前に使用されていた書体・・・らしいです。漢字は「漢字の成り立ち」のようなものを感じさせますね。かなはかわいらしい印象を与えます。ロゴなどに使えますね。全体的に縦と横で構成されています。
ペン字体
楷書体の細いようなものから行書っぽいものまで、それぞれ個性があります。そこまで日常生活では使わないでしょう。
勘亭流体
江戸時代に歌舞伎や落語で使われていた書体です。文字が詰まっているように見えるのは、歌舞伎や寄席で満席になる(詰まる)ことを願ったからとも言われています。右肩上がりとも言うように、売上が上がっていくよう右に上がっています。日本感を伝えるには申し分ないでしょう。居酒屋ややきとりなどにぴったりのフォントではないでしょうか。また、バーゲンセールなどのチラシにも。
江戸書体
勘亭流に似た書体です。これも個性があり一概にどのようなとは言えませんが、全体的に太いです。勘亭流と同じく、日本感を伝えることができます。
筆文字
教科書体や行書体を筆で書いたような感じの書体です。
ポップ体
お ま た せ
その名の通り、ポップな感じのフォントです。使いどころさえ上手くやれば親近感のわくフォントですが、安っぽい印象も与えます。乱用すると安っぽさが半端ないです。また創英角ポップ体という書体を使うと周りからネタにされたり叩かれたりするのであまりおすすめしません。学校とかの資料でこれにワードアートの波やアーチ、シャドウやグラデーションをかけたものをよくみたことがあるのではないでしょうか。
といっても、人目を惹きやすく、明るく元気な印象を与えることができるので、チラシ・看板などには良いでしょう。あくまで乱用はしないように注意しましょう。あくまでアクセントに用いましょう。
創英角ポップ体は2014年もアツかった | 教育番組
デザイン書体
上のような括りに入らない、デザインされた個性的な書体をデザイン書体といいます。それぞれの個性に合わせてロゴなどに使えるといいでしょう。
だいたいこんな感じでしょうか。プレビューしたいときは、
和文・デザイン書体のダウンロード販売|フォントファクトリー
をみると良いでしょう。様々なフォントがあるので面白いです。
おわりに
案外特殊書体が長引いてしまい、また今回もグダグダしてしまいました。この後アイコンの記事も書くと考えると厳しいですね。
フォントは人に与える印象を大きく変えます。受け取る側に立ちどのフォントを使うか決めると良いでしょう。
Kazoo04 Advent Calendar 1日目その2もあります。
くろてい流 ベクターキャラアイコンの描き方(Illustrator) - kurotei databook
くろてい流 ベクターキャラアイコンの描き方(Illustrator)
はじめに
こんにちは、くろていです。
Kazoo04 Advent Calendar 2014 - Qiita
1日目、その2の記事です。フォントの種類 - kurotei databookでも書いたように、スケジュールがかわって一日に二つの記事を入れることにしました。
さて、今回は僕がイラレでアイコンを作るときの手順を紹介していこうと思います。生半可な技術で描いているため、未熟で無駄も多いと思いますが、良かったら参考になるといいなと思います。
描く
さて、前記事では「kazoo04要素なさすぎワロタ〜w」と何人かの人に言われたので、kazoo04を描いていこうと思います。
完成作はこれです。

かわいいですね。首から下はめんどくさかったので描きませんでした。ごめんなさい。
さて、手順を紹介していきます。
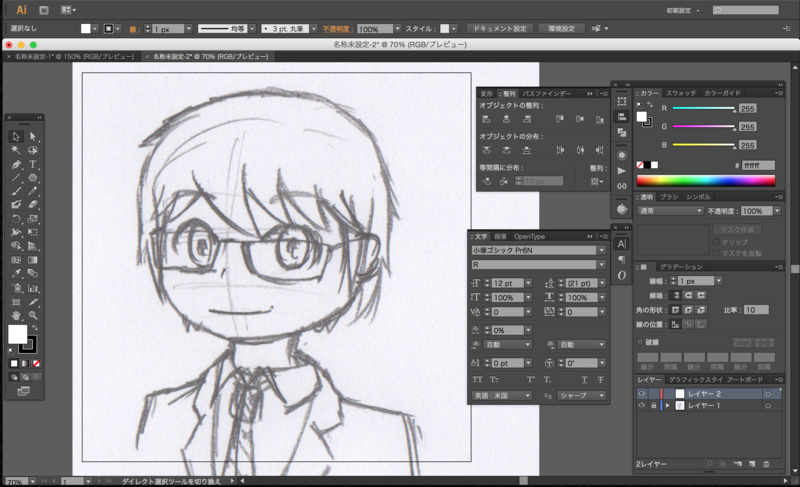
イラレで取り込む
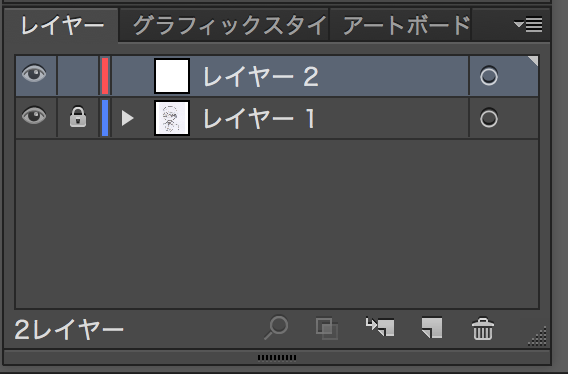
下書きをスキャンしたら、イラレで新規ファイルを作成します。大きさはいつも1000px×1000pxにしています。

そして、先ほどスキャンしたファイルを配置します。レイヤーは一番下にし、ロックをかけて起きましょう。そして、次に描く「目」のレイヤーを作ります。
目をかく

目をかきます。なんで目からかき始めるかと言うと、そのほうが生気が入ってなんか愛着が沸いて描きやすくなるからです。
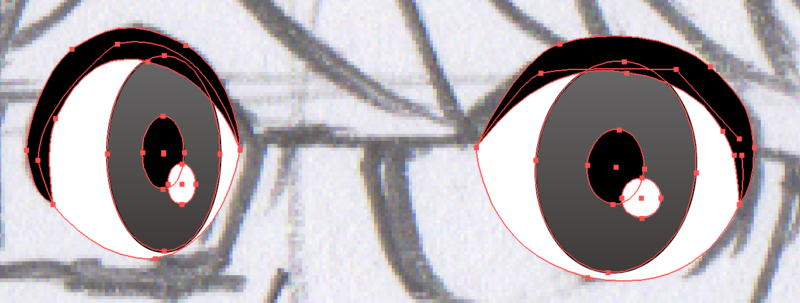
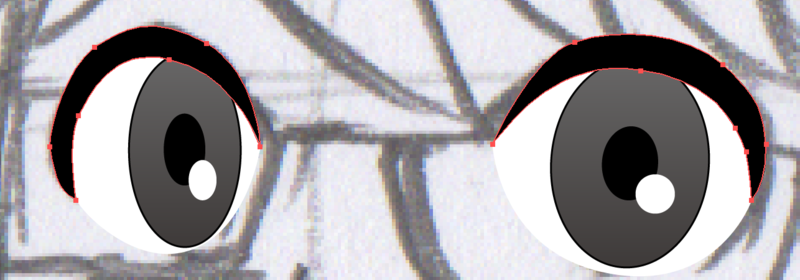
目は、まつげの部分、白目の部分、黒目の部分、瞳孔、光を描きます。まつげは一本の線で描くよりも中塗りのオブジェクトとして描いた方が良いでしょう。
オブジェクトはこうなっています。



これで目は終わりです。
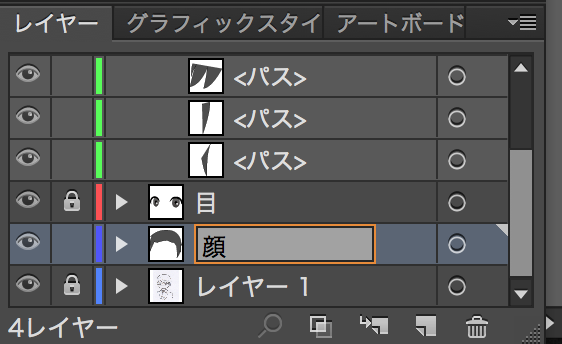
髪を描く
次に髪を描きます。理由は特にありませんが、後々顔を描くときにこっちの方がよかったりします。
髪は「顔より前にある部分」と、「顔より後にある部分」で分けることが重要です。髪は頭を覆っていますから、上下関係が入れ替わるからです。
ぐちゃぐちゃなので、上手く上下関係を利用して調整します。



このとき、顔より後にある髪は髪レイヤーではなく肌レイヤーの最下層に入れておきます。